To enable all attendees to easily and accessibly register for your events and to comply with legal requirements for accessibility, we are making some changes to the design and layout of the booking process, particularly on the doo standard event website. The update has been released on the 22 April 2025.
New design and extended functionality for the event website
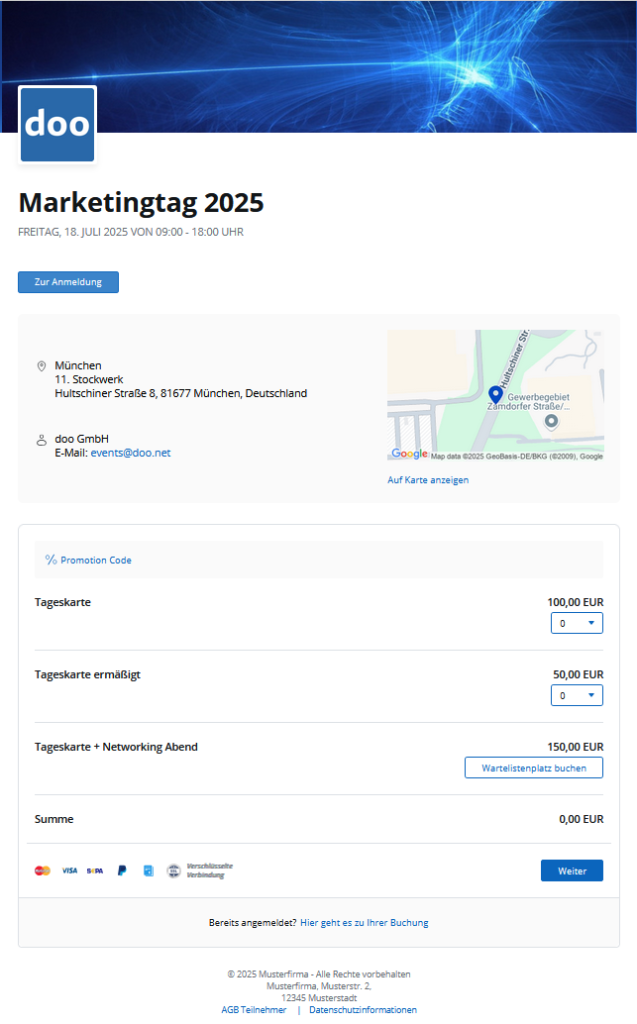
With the release, our standard event website shines in a new look. We adjusted the technical setup of the page. From now on, you will see the booking widget with event information on the event website, since the booking widget already largely accessible. As a result, the design and layout of the page will change. Instead of the two-column view, everything will be displayed in a single column. The event description will be located above the booking module. With the new “Register” button on the website, your attendees can quickly jump to the booking module.

The links to the page will not change. All existing pages will be displayed in the new design, and your attendees can book as usual.
With the update, the standard event website supports many functions that were previously only accessible via the widget:
- You can customize the colors and font of the standard event websites in the organization settings.
- Additionally, you can add your own footer for the pages. The information always applies to all event websites. By default, after the release, the address stored under “Account” in the organization settings will be displayed, as well as the booking terms for the respective event. You can already adjust the address if the current data does not fit the footer.
- You can customize standard texts via a translation file in the language settings.
- With the code and URL parameters, you can control the behavior of the event website and pre-fill data.
Die Änderungen der Standard-Veranstaltungswebseite wirken sich auch auf den manuellen Buchungsprozess aus, über den Sie Teilnehmer zu Ihren Veranstaltungen hinzufügen können.
Layout adjustments in Step 3 - Check and Payment of the booking process
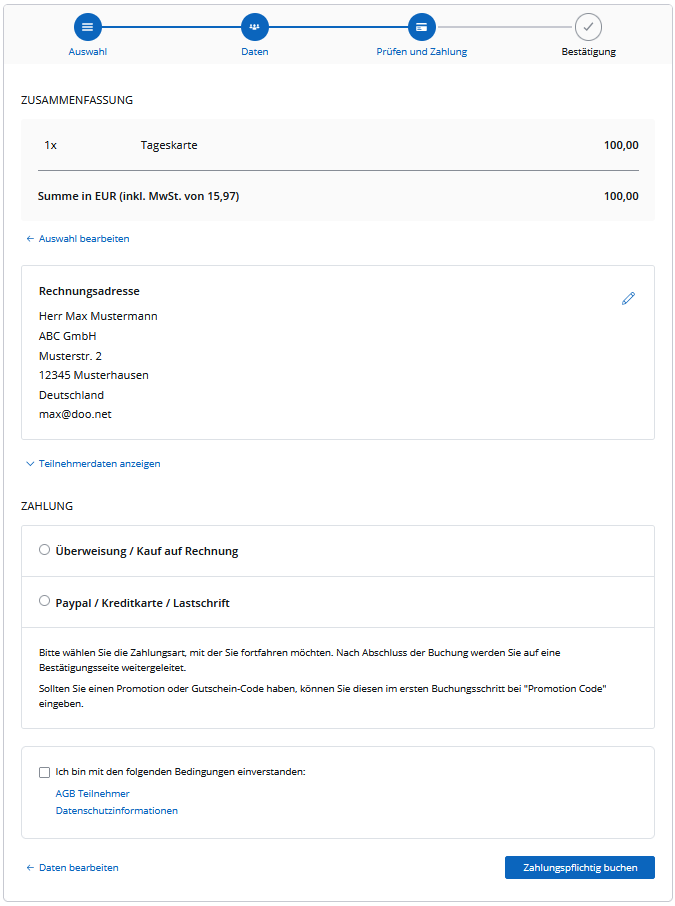
In the third step of the booking process, we are changing our layout to a single-column display. The reason for this is that it is important for accessibility that people can review their entries. Therefore, we are also renaming the step to “Review and Payment.”
Before attendees choose their payment method, they will now see the selected tickets and products as well as the invoice address. Using the dropdown function, they can also review the attendee data again.
This change mainly affects desktop users. On mobile devices, the booking process is already displayed in a single column. The adjustments also ap

Further changes for more accessibility
- Table and calendar widget
- The page navigation is now also displayed at the beginning of the widget.
- The search field labels are placed above the fields.
- Booking widget with event information: Date and time are displayed under the title, as the order is important for screen readers.
- Attributes are added at various points in the code to help screen readers to correctly describe the content.
- Design fixes for the display of error messages and responses in email messages with cancellation functionality.
- The note “Mandatory fields are marked with an asterisk (*)” is now displayed for attendee and booking data.