Um allen Teilnehmenden eine einfache und barrierefreie Anmeldung zu Ihren Veranstaltungen zu ermöglichen und die gesetzlichen Auflagen zur Barrierefreiheit zu erfüllen, nehmen wir einige Änderungen an der Darstellung am Buchungsprozess vor, insbesondere auf der doo Standard- Veranstaltungswebseite. Das Update wurde am 22. April 2025 released
Neues Design und erweiterte Funktionen für die Veranstaltungswebseite
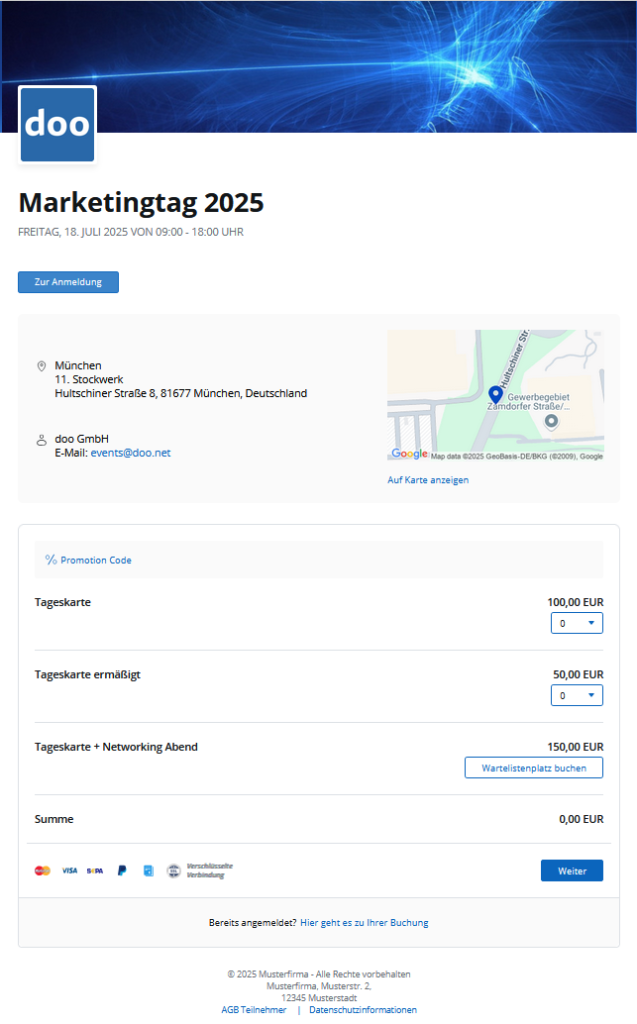
Mit dem Release erstrahlt unsere Standard-Veranstaltungswebseite in einem neuen Look. Wir passen den technischen Setup der Seite an. Ab sofort sehen Sie auf der Veranstaltungswebseite das Buchungswidget mit Veranstaltungsinformationen, das bereits weitestgehend barrierefrei ist. Insofern ändern sich Design und Layout der Seite. Statt der zweispaltigen Ansicht wird alles in einer Spalte dargestellt. Die Veranstaltungsbeschreibung befindet sich über dem Buchungsmodul. Über den neuen Button “Zur Anmeldung” auf der Webseite können Ihre Teilnehmer schnell zum Buchungsmodul springen.

Die Links zur Seite ändern sich nicht. Alle bestehenden Seiten im neuen Design angezeigt und Ihre Teilnehmenden können wie gewohnt buchen.
Durch das Update unterstützt die Standard-Veranstaltungswebseite viele Funktionen, die bis jetzt nur über das Widget zugänglich waren:
- Sie können Farben und Schriftart der Standard-Veranstaltungswebseiten in den Organisationseinstellungen anpassen.
- Außerdem können Sie Ihren eigenen Footer für die Seiten hinterlegen. Die Angaben gelten immer für alle Veranstaltungswebseiten. Als Standard wird nach dem Release die Adresse angezeigt, die unter “Account” in den Organisationseinstellungen hinterlegt ist, sowie die Buchungsbedingungen für die jeweilige Veranstaltung. Sie können die Adresse bereits jetzt anpassen, wenn die derzeitigen Daten nicht für den Footer passen.
- Sie können Standardtexte über eine Übersetzungsdatei in den Spracheinstellungen anpassen.
- Mit den Code- und URL-Parametern können Sie das Verhalten der Veranstaltungswebseite steuern und Daten vorbefüllen.
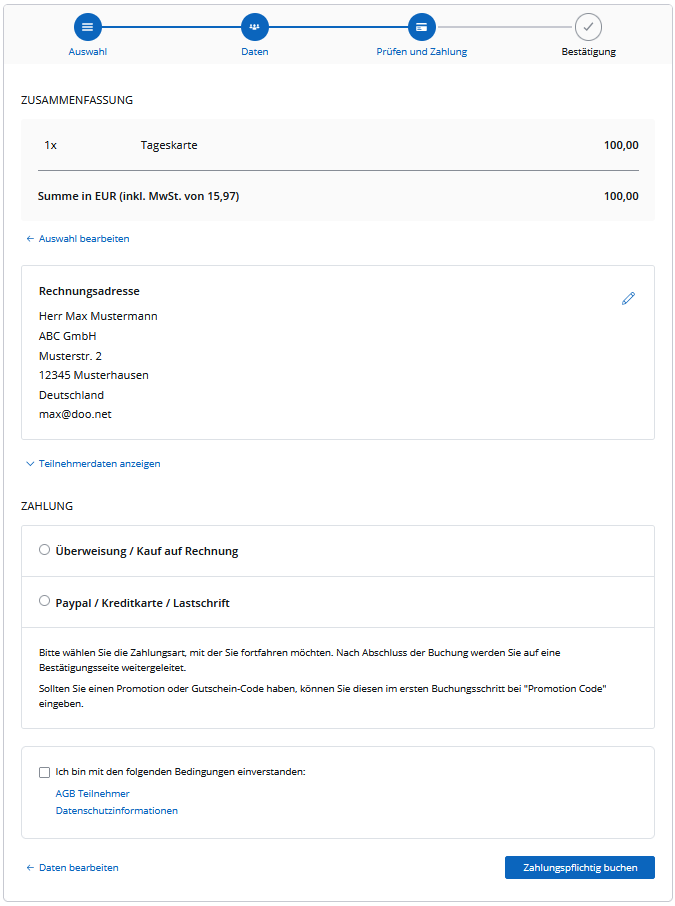
Anpassungen am Layout in Schritt 3 - Prüfen und Zahlung des Buchungsprozess
Im dritten Schritt des Buchungsprozess ändern wir unser Layout auf eine einspaltige Darstellung. Der Grund hierfür ist, dass es im Sinne der Barrierefreiheit wichtig ist, dass Personen ihre Eingaben überprüfen können. Darum passen wir auch die Bezeichnung des Schritts auf “Prüfen und Zahlung” an.
Bevor Teilnehmende ihre Zahlungsart wählen, sehen Sie nun die ausgewählen Tickets und Produkte sowie die Rechnungsadresse. Über die Ausklappfunktion können sie auch die Teilnehmerdaten nochmal überprüfen.
Die Änderung betrifft vor allem Desktop-Nutzende. Auf Mobilgeräten wird der Buchungsprozess ohnehin einspaltig dargestellt.

Weitere Änderungen für mehr Barrierefreiheit
- Tabellen- und Kalenderwidget
- Die Seitennavigation wird nun auch am Beginn des Widgets angezeigt.
- Die Suchfelderbezeichnungen werden über den Feldern platziert.
- Buchungswidget mit Veranstaltungsinformationen: Datum und Zeit werden unter dem Titel angezeigt, da die Reihenfolge für Screenreader wichtig ist.
- An verschiedenen Stellen werden auf Codeebene Attribute hinzugefügt, die Screenreadern helfen, Inhalte korrekt wiederzugeben.
- Design-Fixes für die Darstellung von Fehlermeldungen und Antworten bei E-Mail-Nachrichten mit Absagefunktion.
- Der Hinweis “Pflichtfelder sind mit einem Stern (*) gekennzeichnet.” wird nun für Teilnehmer und Buchungsdaten angezeigt.