-
Allgemeines & Aktuelles
-
Organisationseinstellungen
- Anlegen & Verwalten Ihres persönlichen doo Nutzer-Accounts
- Organisationseinstellungen: Verwalten Sie Ihren doo Organisations-Account
- Multi-Nutzer: Arbeiten Sie im Team
- So setzen Sie Ihr Passwort zurück
- Ändern der E-Mail-Adresse Ihres doo Accounts
- Die doo Account-Pakete
- Was kann ich tun, wenn die doo Seite nicht lädt?
- Standardbezeichnungen und Texte im doo Buchungsprozesses anpassen
- Wie lösche ich meinen Account?
- Passwort-Sicherheit bei doo: Welche Möglichkeiten gibt es?
-
Veranstaltungen
-
- E-Mail Inhalte anpassen
- Verwenden von Platzhaltern in Bucher-E-Mail-Vorlagen
- Rechnungsinhalte anpassen
- Teilnehmertickets und QR-Code Scan
- Wie sehen die doo Tickets aus?
- E-Mail-Anhänge für Bucher und Teilnehmer
- Zertifikate & Co: Personalisierte Dokumente erstellen
- Eigene Buchungsbedingungen hinterlegen
- Umsatzauszahlung: Kontodaten & Rechnungsanschrift eingeben und editieren
- Bilinguale (Mehrsprachige) Veranstaltungen erstellen
- Buchungen mit manueller Freigabe
- Warteliste erstellen
- Zugangscodes und Promotion Codes: Vergünstigte Tickets für Ihre Teilnehmer
- doo Widgets: Integration in die eigene Homepage
- doo Standard-Veranstaltungswebseite und eigene Veranstaltungswebseite
- Wie erstelle ich einen englischen Buchungsprozess?
- Flyer, Programm oder Anfahrtsskizze bereitstellen
- Wie läuft die Buchung für meine Teilnehmer ab?
- Wie mache ich Testbuchungen?
- Erstellung exklusiver Zugänge zur Registrierung für ausgewählte Kontakte
- Nachträgliches Löschen von Ticketkategorien, Preisänderungen und Anpassungen am Verkaufszeitraum
- Absage von Veranstaltungen
- Was sind Veranstaltungsfelder und wie nutze ich sie am besten?
- Buchungsprozess verkürzen und Daten vorbefüllen: So gestalten Sie den Buchungsprozess möglichst komfortabel für Ihre Bucher
- Tipps für virtuelle Veranstaltungen bei doo
- Einbindung in die eigene Facebookseite
- Event Templates: Vorlagen für Ihre Veranstaltungen erstellen
-
Buchungsverwaltung
- Bucher-Support: So verwalten Sie Ihre Buchungen und Teilnehmer
- Eingehende Buchungen beobachten
- Die Teilnehmerübersicht
- Einladungsliste: Verfolgen Sie den Anmeldestatus bestimmter Kontakte
- Manuelle Registrierung
- Änderung von Teilnehmerdaten und Rechnungsanschrift
- Erneuter Versand automatisch generierter E-Mails
- Umbuchung von Teilnehmern
- Stornierung & Rückerstattung
- Buchungsportal: Buchern ermöglichen, ihre Buchung nachträglich einzusehen und zu bearbeiten
- Buchungsübersicht und Teilnehmerliste herunterladen
- Kauf auf Rechnung: Umgang mit unbezahlten Buchungen
- Was tun, wenn jemand seine Bestätigungs-E-Mail oder Ticket nicht erhalten hat?
-
Kontaktverwaltung
- Kontakte: Einführung und Themenübersicht
- Kontaktdetails: Sammeln von veranstaltungsübergreifenden Kontaktdaten
- Übersicht Kontaktdatenfelder
- Kontaktdatenfelder verwalten
- Kontakte anlegen - Wie kommen Kontakte ins doo Kontaktcenter?
- Kontaktimport: Massenerstellung und -bearbeitung von Kontakten
- Bestehende Kontakte verwalten
- Kontaktgruppen erstellen und verwalten
- Datensynchronisation zwischen Buchungsdaten und doo Kontakt
- E-Mail-Abos: Double-Opt-in & Opt-out Funktionen bei doo
- Kontakte löschen
-
E-Mails
-
- E-Mail-Nachrichten erstellen, testen und versenden
- Kontaktmanagement: So bauen Sie sich saubere Empfängerlisten auf
- Erfolgsbericht: So werten Sie den Versand Ihrer E-Mail-Nachrichten aus
- E-Mail-Aktivitäten: Wie reagieren Ihre Empfänger auf Ihre E-Mail-Nachrichten?
- Bounce Management: Tipps für eine hohe Qualität bei Ihren Empfängerlisten
-
-
Webseiten
- Der doo Webseiten-Editor: Erstellen Sie eine individuelle Veranstaltungs-Seite
- Mobiloptimierung: Ihre Webseite für alle Geräte perfekt anpassen
- Einbau verschiedener Tracking Tools auf der Webseite
- Webseiten-Tracking: So integrieren Sie doo in Ihre Google Analytics
- Erstellung eines SSL-Zertifikats (HTTPS) zur Gewährleistung der Datensicherheit
-
Weitere Funktionen
- Optionaler Service: Rückerstattungsabwicklung durch doo
- Ticketdesign: So bekommen Sie Ihr Ticket im Wunschdesign
- Formulare - Erstellen von Umfragen und Feedback-Abfragen für Ihre Teilnehmer
- Berichte / Embedded Reports
- Kundenspezifische E-Mail-Absenderadresse
- E-Mail-Postfach: So verwalten Sie E-Mail-Anfragen Ihrer Teilnehmer innerhalb von doo
- Erstellen von Kalendereinträgen
- Gefilterte Widgets: So werden nur ausgewählte Veranstaltungen angezeigt
- Widgets und Barrierefreiheit
-
Automatisierungen
-
Einlass und Anwesenheiten
-
Bucher & Teilnehmer FAQs
-
Integrationen
E-Mails gestalten mit dem doo E-Mail-Editor
Gestalten Sie tolle HTML-E-Mails ohne Programmierungskenntnisse! Mit dem doo E-Mail-Editor können Sie Design und Inhalt Ihrer E-Mail-Nachrichten und Auto-E-Mails per Drag-and-Drop gestalten.
1. Grundstruktur der E-Mail festlegen
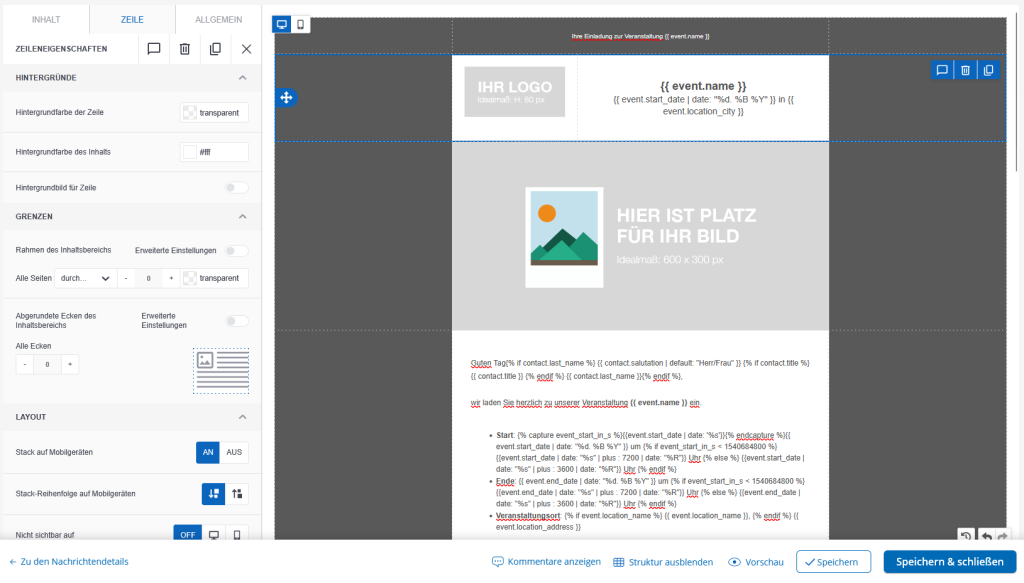
Der doo E-Mail Editor strukturiert Nachrichten in einzelne Zeilen, in denen jeweils Inhaltselemente eingefügt werden können. Zeilen erstrecken sich über die gesamte Breite der E-Mail inklusive Hintergrund. Jede Zeile kann wiederum eine oder mehrere Spalten haben. Die Struktur einer E-Mail können Sie jederzeit durch die entsprechende Funktion in der Fußzeile visualisieren.
Innerhalb einer Spalte können Inhalte eingefügt werden. Inhalte sind einzelne Elemente wie z.B. ein Textblock, eine Überschrift, ein Button oder ein Bild. Eine Spalte kann einen oder mehrere Inhalte enthalten.
Für jeden Inhalt, jede Spalte und jede Zeile haben Sie verschiedene Einstellungsmöglichkeiten, um zum Beispiel Hintergrundfarbe oder Abstände festzulegen. Sie können Inhalte per Drag-and-Drop verschieben, sowie Spalten und Zeilen neu anordnen. Außerdem können Sie einzelne Inhalte, aber auch Spalten oder Zeilen inklusive Ihrer Inhalte jederzeit kopieren oder löschen.
Einige Einstellungen können Sie auch im Reiter “Allgemein” hinterlegen. Wenn Sie die allgemeinen Einstellungen für Ihre Zeilen, Spalten und Inhalte verwenden und nicht überschreiben, erlaubt dies Ihnen im Nachhinein oder bei erneuter Verwendung nach Kopieren der E-Mail eine schnellere Anpassung.
Wenn Sie eine Vorlage für Ihre E-Mail verwenden oder eine bestehende E-Mail kopieren, ist die Grundstruktur bereits vorhanden und Sie können sich darauf konzentrieren, die Inhalte wie Texte und Bilder bei Bedarf anzupassen.

2. Inhalte bearbeiten
Indem Sie auf eine Zeile, eine Spalte oder ein Inhaltselement klicken, öffnen Sie die Einstellungen für den jeweiligen Block.
Hier einige grundlegende Hinweise zu Einstellungsmöglichkeiten im E-Mail-Design:
- Hintergrundfarben: Jeder Block hat grundsätzlich seine eigene Hintergrundfarbe, und die einzelnen Blöcke werden quasi aufeinandergestapelt. Das heißt, die Hintergrund von einem Inhalt wie einem Textblock liegt oben auf, dann kommt die Hintergrundfarbe der Spalte, der Zeile, die allgemeine Hintergrundfarbe des Inhalts der E-Mail und zuletzt die allgemeine Hintergrundfarbe der E-Mail. Unsere Empfehlung ist, die gewünschte Farbe immer auf der tiefsmöglichen Ebene (also über den Reiter Allgemein) festzulegen und Inhalte darüber, die keine andere Farbe haben sollen, mit einem transparenten Hintergrund zu belegen. Auf diese Art können Sie Farbänderungen später am schnellsten vornehmen.
- Abstände: Inhalte, Spalten und Zeilen haben jeweils Innenabstände (Padding) sowie teilweise einen Rahmen (Border). Für horizontale Abstände zwischen zwei Blöcken gibt es außerdem ein dezidiertes Inhaltselement “Abstand”. Wir empfehlen, über diese Optionen Abstände zu steuern, nicht über Leerzeilen im Text.
- Texte: Bei Textelementen öffnet sich zusätzlich ein schwebendes Menü, in dem Sie die gängigen Einstellungen für Text, wie Schriftstil, Ausrichtung, Größe oder Verlinkung finden.
- Bilder: Über den Button “Bild ändern” können Sie Bilder hochladen oder aus Ihren bereits hochgeladenen Bildern auswählen. Außerdem haben Sie die Möglichkeit, Bilder direkt im Programm zu bearbeiten.
- Grundsätzlich empfehlen wir bei Bildern darauf zu achten, dass sie nicht zu groß sind. Große E-Mails erhöhen die Wahrscheinlichkeit, dass E-Mails als Spam markiert oder blockiert werden. Außerdem dauert das Laden der E-Mail länger, je größer die Bildinhalten. Das ist vor allem auf Mobilgeräten mit begrenztem Datenvolumen schnell ärgerlich, wenn E-Mails langsam laden und viel Datenvolumen verbrauchen.
- Hinterlegen Sie bei Bildern immer einen Alternativtext, der angezeigt wird, wenn E-Mail-Programme das Laden von Bildern blockieren.
- Sozial: Über den Inhalt “Sozial” können Sie schnell eine Icon-Leiste mit Links zu Ihren Social Media Profilen einfügen.
2.1. Personalisierungen
Mit Personalisierungen können Sie Ihre Kontakte, Bucher oder Teilnehmer gezielt mit Namen ansprechen und Ihnen vorliegende Daten nutzen, um die Inhalte in Ihren E-Mails persönlich zu gestalten und zu formulieren.
Außerdem erlauben Ihnen Personalisierungen, eine E-Mail als Vorlage für verschiedene Veranstaltungen zu nutzen, ohne jedes Mal die Textinhalte separat anpassen zu müssen. Veranstaltungsspezifische Daten wie Veranstaltungsname oder -datum werden automatisch ausgespielt. Dies ist auch hilfreich, wenn Daten aktualisiert werden, da das System die zum Zeitpunkt des Versands aktuellen Daten verwendet. Sie können also nicht vergessen, zum Beispiel die Veranstaltungsadresse in Ihrem E-Mail-Text zu aktualisieren, wenn Sie Personalisierungen verwenden.
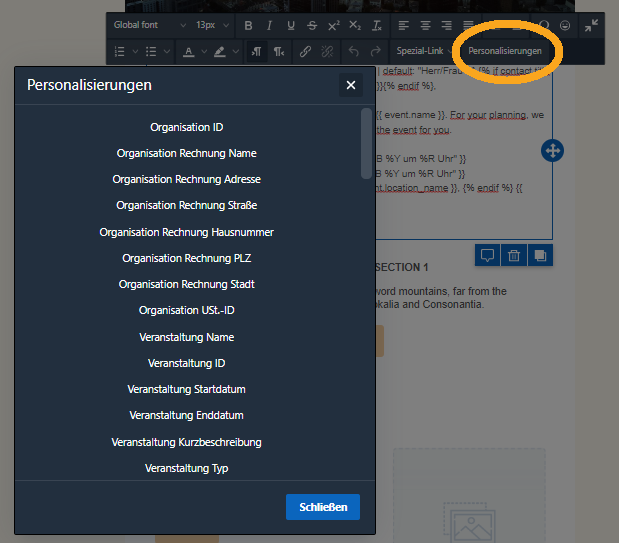
Je nach E-Mail-Typ und Personalisierungsebene stehen Ihnen unterschiedliche Personalisierungsplatzhalter zur Verfügung. Sie erkennen die Platzhalter an den doppelt geschweifeten Klammern, zum Beispiel {{contact.first_name}}. Allgemein gibt es die folgenden Datensätze in doo:
- Organisation
- Veranstaltung
- Kontakt
- Buchung
- Teilnehmer
- Code (Promotion- oder Zugangscode)
Um Personalisierungen einzufügen, klicken Sie in der Werkzeugleiste des Textfeldes auf “Personalisierungen” und wählen Sie den entsprechenden Platzhalter aus. Sie können Personalisierungen auch mithilfe der Templatingsprache Liquid anpassen. So können Sie zum Beipiel konditionale Regeln hinterlegen (“wenn – dann”), Fallback-Werte hinterlegen oder Datumsangaben in das richtige Format übersetzen. In unserem Artikel zu Liquid erklären wir Ihnen die Grundlagen.
Tipp: Personalisierungen funktionieren auch im Betreff. Dort müssen Sie den Platzhaltertext manuell einfügen. Am Besten kopieren Sie ihn sich aus dem E-Mail-Editor.

2.2. Spezial-Links
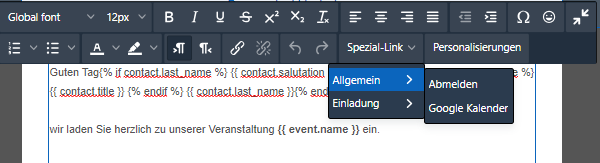
Spezial-Links sind Links mit besonderen Funktionen. Sie können diese hinter Text, Buttons oder Bilder legen.

Die folgenden Spezial-Links stehen Ihnen zur Verfügung:
- Abmelden: Wir empfehlen, den Link in alle Marketingmails einzufügen, um Ihren Kontakten die Möglichkeit zu geben, sich von Ihren E-Mails abzumelden. Sie benötigen keinen Abmeldelink bei Auto-Mails, die als Transaktionsmails fungieren.
- Google Kalender (nur E-Mail-Nachrichten): Fügen Sie einen Link ein, der bei Google Kalendern direkt einen Kalendereintrag hinzufügt. Für andere Kalender empfehlen wir den Anhang “Kalendereintrag”.
- Anmelden (nur E-Mail-Nachrichten): Fügen Sie einen Link mit Konfigurationen für die Anmeldung über doo ein. Sie können zum Beispiel einen Code oder die Kontaktdaten vorbefüllen oder eine Ticketkategorie festlegen.
- Vielleicht (nur E-Mail-Nachrichten): Fügen Sie einen Vielleicht-Link ein, um zu tracken, wer noch nicht weiß, ob er zu Ihrer
Veranstaltung kommt. - Absagen (nur E-Mail-Nachrichten): Fügen Sie einen Absagelink ein, um zu tracken, wer nicht zu Ihrer Veranstaltung kommt.
Mehr Informationen zu den Einladungslinks (Anmelden, Vielleicht, Absagen) und RSVP-Kampagnen erfahren Sie in unserer Anleitung für E-Mail-Nachrichten.
Tipp: Neben den Spezial-Links haben Sie auch über URL-Parameter die Möglichkeit, Links zu gestalten, die das Verhalten der doo Widgets steuern. Erfahren Sie mehr hierzu in unserer technischen Dokumentation zu Widgets.
3 Mobilansicht und Design für mobile Endgeräte
Heutzutage werden E-Mail häufig auf mobilen Endgeräten wie Smartphones oder Tablets und nicht mehr nur auf dem Desktop gelesen. Selbst im Businesskontext werden die E-Mails schon mal auf dem Arbeitsweg gecheckt. Darüber hinaus sind die Darstellungsflächen je nach E-Mail-Programm und Bildschirmgröße selbst auf dem Desktop häufig begrenzt.
Darum macht es Sinn, jede E-Mail auch für mobile Endgeräte zu optimieren und sie responsive zu gestalten. Responsive bedeutet, dass sich die E-Mail an die Bildschirmgröße anpasst.
Der doo E-Mail-Editor ist darauf ausgerichtet, responsive E-Mails zu erstellen. Selbst wenn Sie nichts tun, wir der Großteil Ihrer E-Mail bereits auf unterschiedlichen Endgeräten funktionieren. Trotzdem empfehlen wir, die mobile Ansicht schon beim Design dezidiert zu berücksichtigen und mitzutesten, den der Teufel liegt im Detail und manche Einstellungen erfordern ein Fine-Tuning.

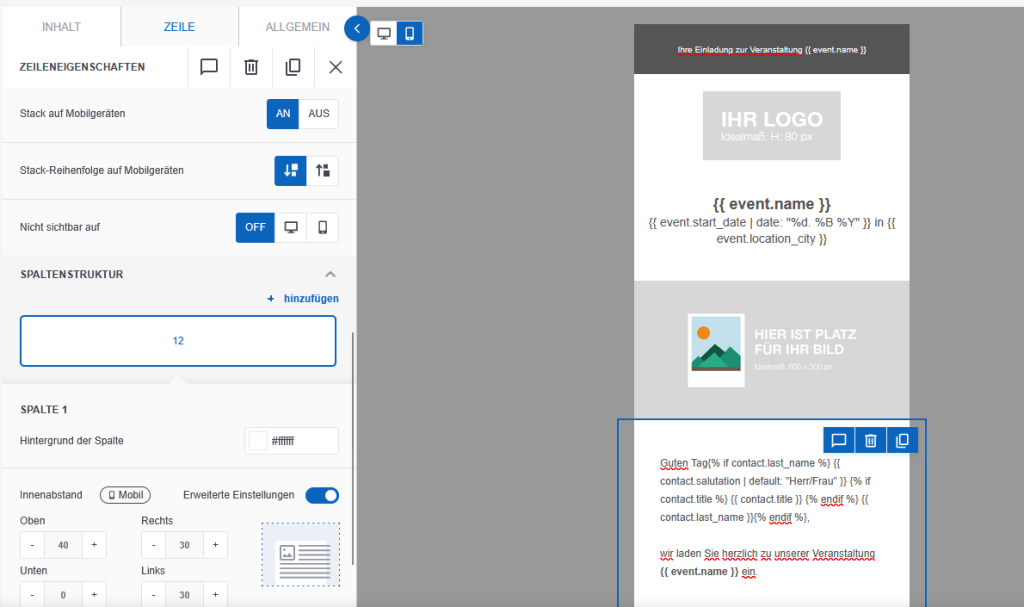
Über den Ansichtsbutton in der linken Ecke des Inhaltsbereichs können Sie jederzeit zwischen Desktop und mobiler Designansicht wechseln. Mithilfe der Einstellungen für mobil können Sie das Design für kleinere Bildschirme anpassen, ohne dabei die Desktop-Version zu ändern:
- Mit der Einstellung “Stack auf Mobilgeräten” können Sie festlegen, ob einzelne Spalten mobil gestapelt untereinander angezeigt werden sollen (“an”) oder wie bei Desktop nebeneinander (“aus”). Die Stapelrichtung können Sie über “Stack-Reihenfolge auf Mobilgeräten” festlegen.
- Mit der Einstellung “Nicht sichtbar auf” können Zeilen auf Destop oder Mobil vollständig verbergen. Dies macht Sinn, wenn sie eine Zeile speziell für Desktop und grundlegend anders für mobil gestalten wollen.
- Bei den Innenabständen der Spalten und Inhalten sehen Sie ein Label “Mobil” – Sie können so Innenabstände festlegen, die nur für Mobil gelten.
- Bei Bildern können Sie die Ausrichtung auf Mobilgeräten ebenfalls gesondert festlegen. Auch hier sind die Einstellungen über das Label “Mobil” markiert.
Auch in der Vorschau der E-Mail, die Sie über den Button in der Fußleiste des E-Mail-Editors aufrufen können, können Sie zwischen Desktop und Mobilansicht wechseln. Wir empfehlen, die E-Mail beim Testversand auf einem Mobilgerät zu öffnen und zu prüfen, bevor Sie sie real versenden.
