-
Allgemeines & Aktuelles
-
Organisationseinstellungen
- Anlegen & Verwalten Ihres persönlichen doo Nutzer-Accounts
- Organisationseinstellungen: Verwalten Sie Ihren doo Organisations-Account
- Multi-Nutzer: Arbeiten Sie im Team
- So setzen Sie Ihr Passwort zurück
- Ändern der E-Mail-Adresse Ihres doo Accounts
- Die doo Account-Pakete
- Was kann ich tun, wenn die doo Seite nicht lädt?
- Standardbezeichnungen und Texte im doo Buchungsprozesses anpassen
- Wie lösche ich meinen Account?
- Passwort-Sicherheit bei doo: Welche Möglichkeiten gibt es?
-
Veranstaltungen
-
- E-Mail Inhalte anpassen
- Verwenden von Platzhaltern in Bucher-E-Mail-Vorlagen
- Rechnungsinhalte anpassen
- Teilnehmertickets und QR-Code Scan
- Wie sehen die doo Tickets aus?
- E-Mail-Anhänge für Bucher und Teilnehmer
- Zertifikate & Co: Personalisierte Dokumente erstellen
- Eigene Buchungsbedingungen hinterlegen
- Umsatzauszahlung: Kontodaten & Rechnungsanschrift eingeben und editieren
- Bilinguale (Mehrsprachige) Veranstaltungen erstellen
- Buchungen mit manueller Freigabe
- Warteliste erstellen
- Zugangscodes und Promotion Codes: Vergünstigte Tickets für Ihre Teilnehmer
- doo Widgets: Integration in die eigene Homepage
- doo Standard-Veranstaltungswebseite und eigene Veranstaltungswebseite
- Wie erstelle ich einen englischen Buchungsprozess?
- Flyer, Programm oder Anfahrtsskizze bereitstellen
- Wie läuft die Buchung für meine Teilnehmer ab?
- Wie mache ich Testbuchungen?
- Erstellung exklusiver Zugänge zur Registrierung für ausgewählte Kontakte
- Nachträgliches Löschen von Ticketkategorien, Preisänderungen und Anpassungen am Verkaufszeitraum
- Absage von Veranstaltungen
- Was sind Veranstaltungsfelder und wie nutze ich sie am besten?
- Buchungsprozess verkürzen und Daten vorbefüllen: So gestalten Sie den Buchungsprozess möglichst komfortabel für Ihre Bucher
- Tipps für virtuelle Veranstaltungen bei doo
- Einbindung in die eigene Facebookseite
- Event Templates: Vorlagen für Ihre Veranstaltungen erstellen
-
Buchungsverwaltung
- Bucher-Support: So verwalten Sie Ihre Buchungen und Teilnehmer
- Eingehende Buchungen beobachten
- Die Teilnehmerübersicht
- Einladungsliste: Verfolgen Sie den Anmeldestatus bestimmter Kontakte
- Manuelle Registrierung
- Änderung von Teilnehmerdaten und Rechnungsanschrift
- Erneuter Versand automatisch generierter E-Mails
- Umbuchung von Teilnehmern
- Stornierung & Rückerstattung
- Buchungsportal: Buchern ermöglichen, ihre Buchung nachträglich einzusehen und zu bearbeiten
- Buchungsübersicht und Teilnehmerliste herunterladen
- Kauf auf Rechnung: Umgang mit unbezahlten Buchungen
- Was tun, wenn jemand seine Bestätigungs-E-Mail oder Ticket nicht erhalten hat?
-
Kontaktverwaltung
- Kontakte: Einführung und Themenübersicht
- Kontaktdetails: Sammeln von veranstaltungsübergreifenden Kontaktdaten
- Übersicht Kontaktdatenfelder
- Kontaktdatenfelder verwalten
- Kontakte anlegen - Wie kommen Kontakte ins doo Kontaktcenter?
- Kontaktimport: Massenerstellung und -bearbeitung von Kontakten
- Bestehende Kontakte verwalten
- Kontaktgruppen erstellen und verwalten
- Datensynchronisation zwischen Buchungsdaten und doo Kontakt
- E-Mail-Abos: Double-Opt-in & Opt-out Funktionen bei doo
- Kontakte löschen
-
E-Mails
-
- E-Mail-Nachrichten erstellen, testen und versenden
- Kontaktmanagement: So bauen Sie sich saubere Empfängerlisten auf
- Erfolgsbericht: So werten Sie den Versand Ihrer E-Mail-Nachrichten aus
- E-Mail-Aktivitäten: Wie reagieren Ihre Empfänger auf Ihre E-Mail-Nachrichten?
- Bounce Management: Tipps für eine hohe Qualität bei Ihren Empfängerlisten
-
-
Webseiten
- Der doo Webseiten-Editor: Erstellen Sie eine individuelle Veranstaltungs-Seite
- Mobiloptimierung: Ihre Webseite für alle Geräte perfekt anpassen
- Einbau verschiedener Tracking Tools auf der Webseite
- Webseiten-Tracking: So integrieren Sie doo in Ihre Google Analytics
- Erstellung eines SSL-Zertifikats (HTTPS) zur Gewährleistung der Datensicherheit
-
Weitere Funktionen
- Optionaler Service: Rückerstattungsabwicklung durch doo
- Ticketdesign: So bekommen Sie Ihr Ticket im Wunschdesign
- Formulare - Erstellen von Umfragen und Feedback-Abfragen für Ihre Teilnehmer
- Berichte / Embedded Reports
- Kundenspezifische E-Mail-Absenderadresse
- E-Mail-Postfach: So verwalten Sie E-Mail-Anfragen Ihrer Teilnehmer innerhalb von doo
- Erstellen von Kalendereinträgen
- Gefilterte Widgets: So werden nur ausgewählte Veranstaltungen angezeigt
-
Automatisierungen
-
Einlass und Anwesenheiten
-
Bucher & Teilnehmer FAQs
-
Integrationen
Gefilterte Widgets: So werden nur ausgewählte Veranstaltungen angezeigt
Standardmäßig werden in den veranstaltungsübergreifenden Kalender- und Listenwidgets alle anstehenden Veranstaltungen Ihres doo Accounts angezeigt (Alle Informationen zur Integration der doo Buchungsmasken in Ihre Webseite finden Sie hier).
Wenn Sie nicht möchten, dass all Ihre doo Veranstaltungen in der Übersicht auftauchen, besteht die Möglichkeit, einen Filter in das Standard-Widget einzubauen, sodass nur ausgewählte Veranstaltungen angezeigt werden. Sie könnten dann für jede Veranstaltung einzeln einstellen, ob sie in dem Widget auftauchen soll oder nicht.
Der Filter funktioniert anhand interner Veranstaltungsfelder: Alle Veranstaltungen, die im Widget auftauchen sollen, müssen dasselbe Veranstaltungsfeld hinterlegt haben.
1. Erstellen eines gefilterten Widgets
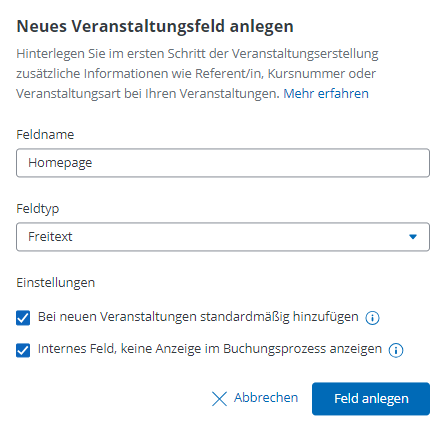
1. Erstellen Sie zunächst in den Organisationseinstellungen (Zahnradsymbol oben rechts) unter dem Reiter “Veranstaltungen” ein neues Veranstaltungsfeld.
2. Vergeben Sie einen Feldnamen z.B. den Namen “Homepage” (der Name muss aus nur einem Wort bestehen und darf keine Leerzeichen oder Sonderzeichen enthalten), wählen das Eingabeformat “Freitext” und aktivieren die Checkbox “Internes Feld, keine Anzeige im Buchungsprozess”. Damit Sie das Feld nicht manuell in allen neuen angelegten Veranstaltungen manuell einfügen müssen, können Sie die Checkbox “Bei neuen Veranstaltungen standardmäßig hinzufügen” zusätzlich aktivieren. Allgemeine Informationen zu Veranstaltungsfeldern finden Sie hier.

3. Erstellen Sie nun eine neue Veranstaltung oder rufen eine bereits erstellte auf.
4. Scrollen Sie im ersten Schritt der Veranstaltungserstellung (“Veranstaltungsinformationen“) bis nach unten, klicken unter “Erweiterte Einstellungen” auf “Veranstaltungsfeld hinzufügen” und wählen das entsprechende Feld aus. Wenn Sie eine neue Veranstaltung erstellen und in den Organisationseinstellungen vorab die Checkbox “Bei neuen Veranstaltungen standardmäßig hinzufügen” aktiviert haben, taucht das Feld bereits automatisch auf.
5. Geben Sie dann im Textfeld noch einmal z.B. “Homepage” ein und bestätigen die Erstellung durch Klick auf “Feld anlegen”.
6. Klicken Sie unten auf der Seite auf “Speichern”.
7. Fügen Sie das Feld “Homepage” nun für alle Veranstaltungen hinzufügen, die im Widget auf Ihrer Website auftauchen sollen, indem Sie die entsprechenden Veranstaltungen bearbeiten.
8. Nachdem Sie diese Vorbereitungen getroffen haben, rufen Sie die Veranstaltungsübersicht erneut auf, klicken auf “Integration in Ihre Webseite” und erstellen das gewünschte Widget (Kalender oder Tabelle). Alle Informationen zur Erstellungen von Widgets finden Sie hier.
9. Im nächsten Schritt muss für den Filter der Code des erstellten Widgets manuell angepasst und die folgende Zeile vor dem ersten “>” eingefügt werden:
data-viovendi-event-attributes="IhrVeranstaltungsfeldname"
10. Der angepasste Widgetcode sollte mit der eingefügten Zeile dann (mit anderen Zahlen) etwa so aussehen:
<div class="viovendi-widget viovendi-event-list-widget" data-viovendi-locale="de-de" data-viovendi-organizer="123456" data-viovendi-widget-config-name="list-123456-123" data-viovendi-event-attributes="Homepage"> </div> <script type="text/javascript" src="https://doo.net/viovendi-embed.js" data-viovendi-version="1"></script>
11. Integrieren Sie den Code an gewünschter Stelle in Ihre Webseite. Nur die Veranstaltungen, für die das entsprechende Feld hinterlegt ist, werden in der Übersicht auftauchen. Sie können laufend neue Veranstaltungen hinzunehmen oder entfernen, indem sie die jeweilige Veranstaltung bearbeiten und das Feld “Homepage” hinzufügen bzw. löschen.
Wenn der Code nicht funktionieren sollte, senden Sie bitte den Widgetnamen, den von Ihnen angepassten Code sowie den Namen des Feldes, das Sie zur Filterung angelegt haben, an unser Support-Team, damit wir das prüfen können.
