-
Allgemeines & Aktuelles
-
Organisationseinstellungen
- Anlegen & Verwalten Ihres persönlichen doo Nutzer-Accounts
- Organisationseinstellungen: Verwalten Sie Ihren doo Organisations-Account
- Multi-Nutzer: Arbeiten Sie im Team
- So setzen Sie Ihr Passwort zurück
- Ändern der E-Mail-Adresse Ihres doo Accounts
- Die doo Account-Pakete
- Was kann ich tun, wenn die doo Seite nicht lädt?
- Standardbezeichnungen und Texte im doo Buchungsprozesses anpassen
- Wie lösche ich meinen Account?
- Passwort-Sicherheit bei doo: Welche Möglichkeiten gibt es?
-
Veranstaltungen
-
- E-Mail Inhalte anpassen
- Verwenden von Platzhaltern in Bucher-E-Mail-Vorlagen
- Rechnungsinhalte anpassen
- Teilnehmertickets und QR-Code Scan
- Wie sehen die doo Tickets aus?
- E-Mail-Anhänge für Bucher und Teilnehmer
- Zertifikate & Co: Personalisierte Dokumente erstellen
- Eigene Buchungsbedingungen hinterlegen
- Umsatzauszahlung: Kontodaten & Rechnungsanschrift eingeben und editieren
- Bilinguale (Mehrsprachige) Veranstaltungen erstellen
- Buchungen mit manueller Freigabe
- Warteliste erstellen
- Zugangscodes und Promotion Codes: Vergünstigte Tickets für Ihre Teilnehmer
- doo Widgets: Integration in die eigene Homepage
- doo Standard-Veranstaltungswebseite und eigene Veranstaltungswebseite
- Wie erstelle ich einen englischen Buchungsprozess?
- Flyer, Programm oder Anfahrtsskizze bereitstellen
- Wie läuft die Buchung für meine Teilnehmer ab?
- Wie mache ich Testbuchungen?
- Erstellung exklusiver Zugänge zur Registrierung für ausgewählte Kontakte
- Nachträgliches Löschen von Ticketkategorien, Preisänderungen und Anpassungen am Verkaufszeitraum
- Absage von Veranstaltungen
- Was sind Veranstaltungsfelder und wie nutze ich sie am besten?
- Buchungsprozess verkürzen und Daten vorbefüllen: So gestalten Sie den Buchungsprozess möglichst komfortabel für Ihre Bucher
- Tipps für virtuelle Veranstaltungen bei doo
- Einbindung in die eigene Facebookseite
- Event Templates: Vorlagen für Ihre Veranstaltungen erstellen
-
Buchungsverwaltung
- Bucher-Support: So verwalten Sie Ihre Buchungen und Teilnehmer
- Eingehende Buchungen beobachten
- Die Teilnehmerübersicht
- Einladungsliste: Verfolgen Sie den Anmeldestatus bestimmter Kontakte
- Manuelle Registrierung
- Änderung von Teilnehmerdaten und Rechnungsanschrift
- Erneuter Versand automatisch generierter E-Mails
- Umbuchung von Teilnehmern
- Stornierung & Rückerstattung
- Buchungsportal: Buchern ermöglichen, ihre Buchung nachträglich einzusehen und zu bearbeiten
- Buchungsübersicht und Teilnehmerliste herunterladen
- Kauf auf Rechnung: Umgang mit unbezahlten Buchungen
- Was tun, wenn jemand seine Bestätigungs-E-Mail oder Ticket nicht erhalten hat?
-
Kontaktverwaltung
- Kontakte: Einführung und Themenübersicht
- Kontaktdetails: Sammeln von veranstaltungsübergreifenden Kontaktdaten
- Übersicht Kontaktdatenfelder
- Kontaktdatenfelder verwalten
- Kontakte anlegen - Wie kommen Kontakte ins doo Kontaktcenter?
- Kontaktimport: Massenerstellung und -bearbeitung von Kontakten
- Bestehende Kontakte verwalten
- Kontaktgruppen erstellen und verwalten
- Datensynchronisation zwischen Buchungsdaten und doo Kontakt
- E-Mail-Abos: Double-Opt-in & Opt-out Funktionen bei doo
- Kontakte löschen
-
E-Mails
-
- E-Mail-Nachrichten erstellen, testen und versenden
- Kontaktmanagement: So bauen Sie sich saubere Empfängerlisten auf
- Erfolgsbericht: So werten Sie den Versand Ihrer E-Mail-Nachrichten aus
- E-Mail-Aktivitäten: Wie reagieren Ihre Empfänger auf Ihre E-Mail-Nachrichten?
- Bounce Management: Tipps für eine hohe Qualität bei Ihren Empfängerlisten
-
-
Webseiten
- Der doo Webseiten-Editor: Erstellen Sie eine individuelle Veranstaltungs-Seite
- Mobiloptimierung: Ihre Webseite für alle Geräte perfekt anpassen
- Einbau verschiedener Tracking Tools auf der Webseite
- Webseiten-Tracking: So integrieren Sie doo in Ihre Google Analytics
- Erstellung eines SSL-Zertifikats (HTTPS) zur Gewährleistung der Datensicherheit
-
Weitere Funktionen
- Optionaler Service: Rückerstattungsabwicklung durch doo
- Ticketdesign: So bekommen Sie Ihr Ticket im Wunschdesign
- Formulare - Erstellen von Umfragen und Feedback-Abfragen für Ihre Teilnehmer
- Berichte / Embedded Reports
- Kundenspezifische E-Mail-Absenderadresse
- E-Mail-Postfach: So verwalten Sie E-Mail-Anfragen Ihrer Teilnehmer innerhalb von doo
- Erstellen von Kalendereinträgen
- Gefilterte Widgets: So werden nur ausgewählte Veranstaltungen angezeigt
-
Automatisierungen
-
Einlass und Anwesenheiten
-
Bucher & Teilnehmer FAQs
-
Integrationen
doo Widgets: Integration in die eigene Homepage
Um Ihre Veranstaltungen in Ihre Homepage einzubinden, bieten wir unterschiedliche Lösungen an. Grundsätzlich haben Sie die Wahl zwischen der Integration eines doo Widgets auf Ihrer Webseite oder der Verwendung der automatisch generierten und von doo gehosteten Veranstaltungswebseite:
- Einbindung Ihrer Veranstaltung in Ihre Homepage per Widget: Als Pro- und Enterprise-Kunde können Sie mithilfe von Widgets entweder die Buchungsmaske einer einzelnen Veranstaltung integrieren oder aber eine Übersicht über all Ihre anstehenden doo Veranstaltungen einbinden. Widgets sind quasi Fenster, die in Webseiten eingebunden werden können. In diesem Fenster können Ihre Teilnehmer dann Ihre Buchungsmaske sehen und sich direkt registrieren, ohne Ihre Webseite verlassen zu müssen. Selbstverständlich können Sie das Widget auch in Seiten einbinden, die sie mit dem doo Webseiten-Editor erstellt haben. Im Folgenden erläutern wir Ihnen die verfügbaren Widgets. Um Ihre mit dem Widget versehene Webseite als Veranstaltungswebseite in doo zu hinterlegen, folgen Sie bitte den Anweisung im Artikel zur Veranstaltungswebseite.
- doo Standard-Veranstaltungswebsite: Wenn Sie selbst keine eigene Webseite für die Veranstaltung bereitsstellen wollen, können Sie die automatisch von doo generierte Standard-Veranstaltungswebseite verwenden. Hierfür teilen Sie einfach den Link zur Seite mit Ihren Teilnehmenden. Die Standard-Veranstaltungswebseite wird unter der doo.net Domain gehostet. Mehr Informationen finden Sie im Artikel zur Veranstaltungswebseite.
1. Einbindung der doo Registrierung in Ihre Webseite per Widget
![]()
![]()
1.1. Allgemeine Informationen zum Widget
1.1.1. Widget-Arten
doo bietet unterschiedliche Widget-Arten an, die Sie als HTML-Element in Ihre Webseite einbinden können:
- Event-Widgets: Veranstaltungsspezifische Buchungs-Widgets, die die Einbindung der Buchungsmaske einer spezifischen Veranstaltung in Ihre Webseite ermöglichen
- Veranstaltungsübergreifende Widgets: mit ihrer Hilfe können Sie alle Ihre laufenden doo Veranstaltungen oder einen Teil davon als Übersicht in Ihre Homepage integrieren
1.1.2. Design
Alle Widget-Arten können an das Design Ihrer Webseite angepasst werden. Sie können für Überschriften und Text aus sieben Schriftarten auswählen sowie die Farben frei in einem Farbfeld auswählen oder über den Hex-Wert eingeben. Darüber hinausgehende Anpassungen der Darstellung sind ggf. auf Anfrage möglich. Für ein individuelles Angebot wenden Sie sich gerne an Ihren doo Ansprechpartner oder an upgrade@doo.net.
1.1.3. Breite
Die minimale Breite der Widgets beträgt 320px, die maximale Breite 960px. Ausnahme: Beim veranstaltungsübergreifenden Tabellenwidget beträgt die maximale Breite 640px. Bitte verwenden Sie entsprechend für die Integration in Ihre Webseite ein ausreichend großes HTML-Element. Die doo Widgets passen sich automatisch an die Bildschirmgröße des Nutzers an.
1.1.4. HTML-Integration
Über “Widget-Code anzeigen” erhalten Sie für das gewählte Widget einen HTML-Schnipsel für die Einbindung in Ihre Webseite. Der Code besteht aus zwei Teilen: <div>…</div> und <script>…</script>. Der Script-Teil ist für alle Widgets gleich. Wenn Sie mehrere Widgets auf einer Seite einfügen, reicht es, den Script-Teil einmal am Ende der Seite einzufügen.
Um die Ladezeit der Webseite zu optimieren, kann der HTML-Code in zwei Teile aufgeteilt werden:
- Der erste Teil (<div>…</div>) wird auf Ihrer Seite dort eingefügt, wo das Widget erscheinen soll
- Der zweite Teil (<script>…</script>) wird am Seitenende, vor dem schließenden body-Tag (</body>) eingefügt.
1.1.5. Vorschau
Über “Vorschau ansehen” können Sie sich anschauen, wie das Widget mit den aktuellen Einstellungen aussieht. Sie können über die Widget-Vorschau auch eine Testbuchung abschließen.
1.1.6. Link zu Ihrer Seite in doo hinterlegen
Damit alle Links zur Veranstaltung auf Ihre Seite mit Widget zeigen, müssen Sie die URL als Veranstaltungswebseite hinterlegen. Links wie der Link zum Buchungsportal oder der Einladungslink in E-Mail-Nachrichten zeigen dann automatisch auf Ihre Webseite und nicht auf die doo Standard-Webseite. Um Ihre mit dem Widget versehene Webseite als Veranstaltungswebseite in doo zu hinterlegen, folgen Sie bitte den Anweisung im Artikel zur Veranstaltungswebseite.
1.2. Event-Widgets
Event-Widgets sind veranstaltungsspezifisch, bieten sich also an, wenn Sie auf Ihrer Webseite eine eigene Landingpage für die jeweilige Veranstaltung erstellen möchten. Event-Widgets können sowohl mit als auch ohne Veranstaltungsinformationen erstellt werden.
1.2.1. Event-Widget Layouts
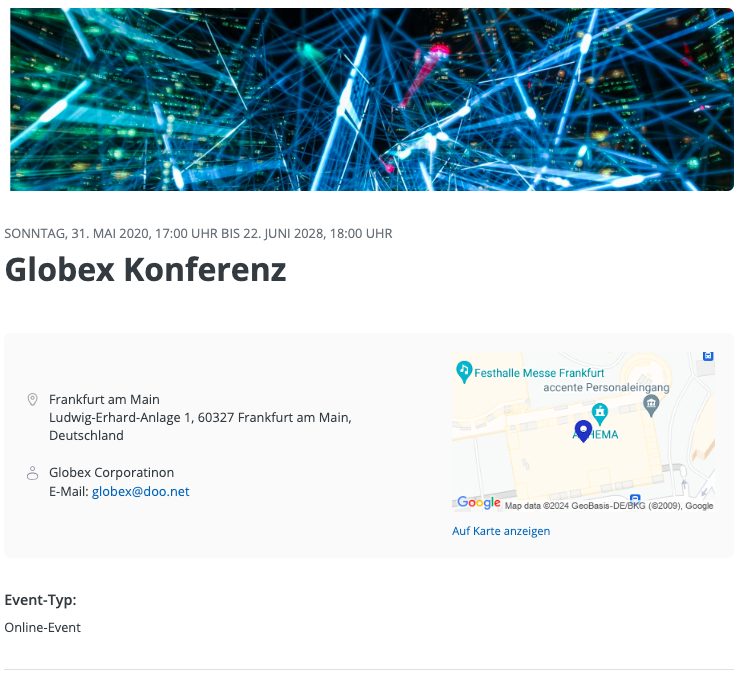
1.2.1.1. Event-Widget mit Veranstaltungsinformationen
Dieses Widget enthält alle Informationen zur Veranstaltung, die Sie bei der Erstellung angegeben haben, also Titel und Untertitel, Zeit, Adresse, Titelbild, Kontakt, Veranstaltungsbeschreibung und Veranstaltungsfelder.


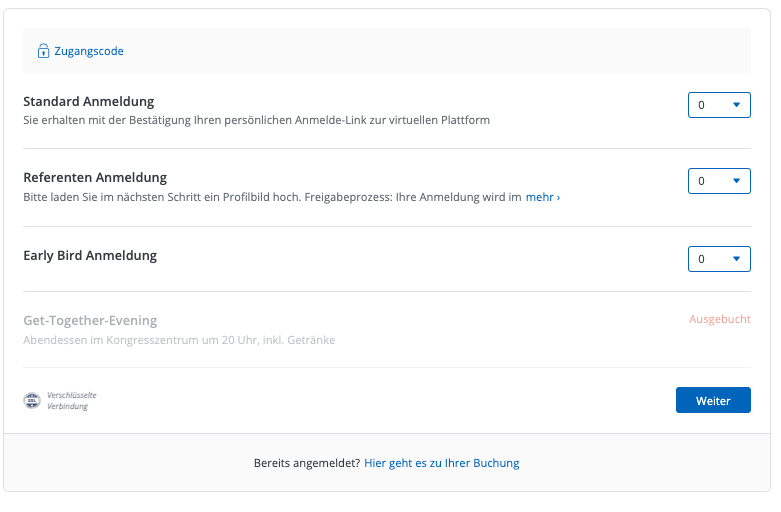
1.2.1.2. Event-Widget ohne Veranstaltungsinformationen
Dieses Widget umfasst den reinen Buchungsprozess und zeigt direkt die Ticketauswahl an, ohne weitere Informationen zur Veranstaltung wie Name, Datum oder Ort. Wählen Sie dieses Widget, wenn Sie auf Ihrer Webseite eine eigene Unterseite mit allen wichtigen Informationen zum Event gestaltet haben und nur den Buchungsprozess integrieren möchten.

1.2.2. Widget-Erstellung und Einstellungen
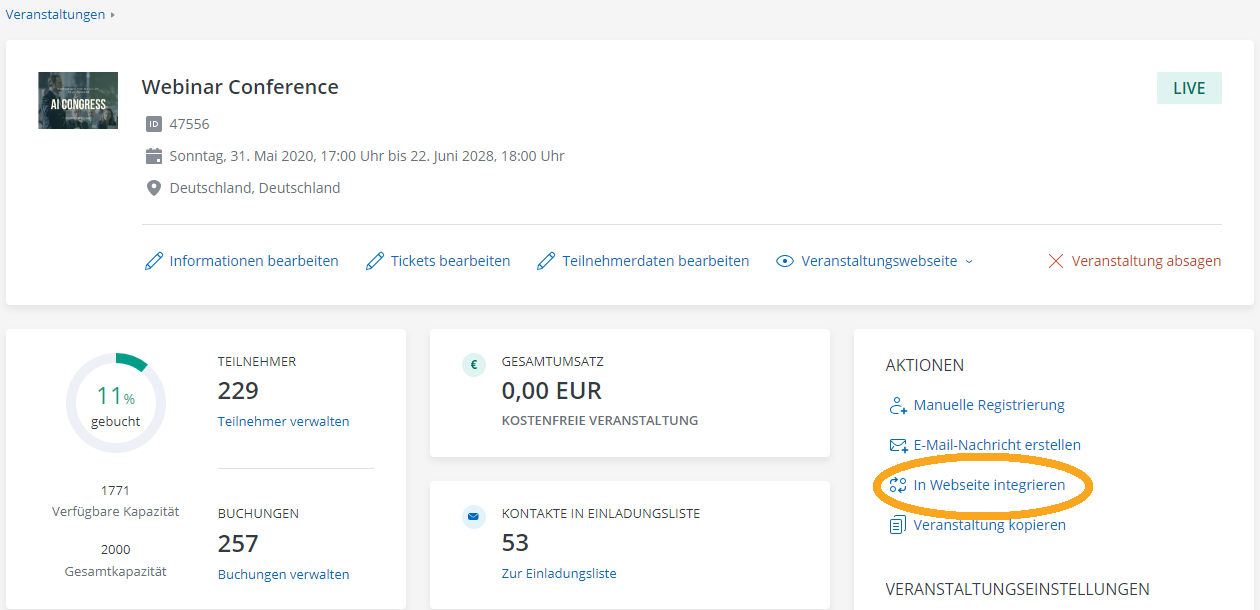
Um ein Event-Widget in Ihre Website zu integrieren, wählen Sie auf der jeweiligen Veranstaltungsdetail-Seite unter “Aktionen” den Punkt “In Webseite integrieren”.

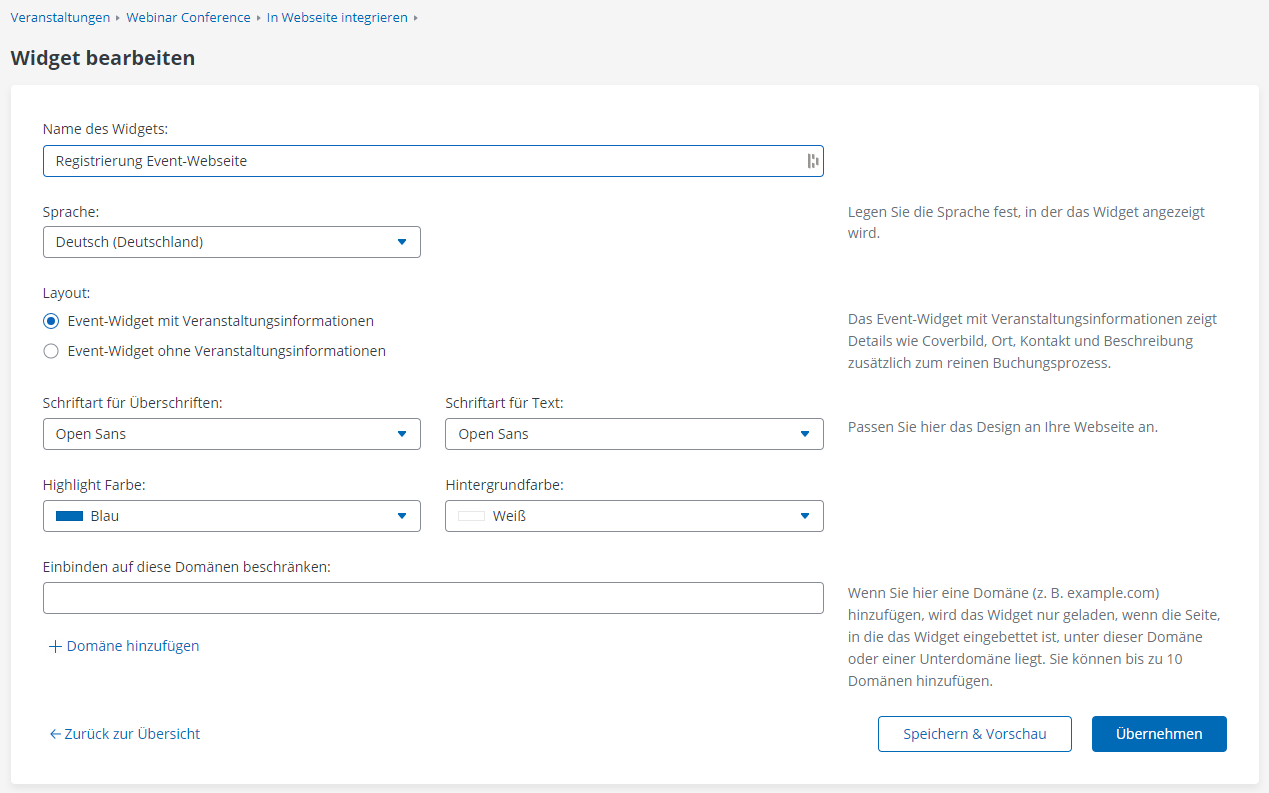
Sie können die beiden Widget-Vorlagen verwenden, um ein oder mehrere Event-Widgets für Ihre Website anzupassen, indem Sie auf “Widget bearbeiten” klicken. Zusätzliche Widgets können Sie erstellen, indem Sie oben rechts auf “Neues Widget hinzufügen” klicken.

Folgende Anpassungen können bei der Widget-Erstellung vorgenommen werden:
- Widget-Name
- Sprache (Deutsch/Englisch)
- Layout (Widget mit/ohne Veranstaltungsinformationen)
- Schriftart für Texte und Überschriften
- Highlightfarbe (z.B. für Buttons oder Links)
- Hintergrundfarbe
- Einbinden auf diese Domänen beschränken (diese Sicherheitsvorkehrung können Sie nutzen, um sicherzustellen, dass Ihr Widget nur auf den von Ihnen vorgesehenen Seiten funktioniert)
1.2.3. Vorschau und Integration in die Webseite
Nachdem Sie das gewünschte Event-Widget erstellt haben, können Sie sich die Vorschau ansehen. Zurück auf der Widget-Übersichtsseite, können Sie sich dann den Widget-Code anzeigen lassen, ihn aus dem sich öffnenden Fenster heraus kopieren und an der gewünschten Stelle als HTML-Element in Ihre Website integrieren.
1.3. Veranstaltungsübergreifende Widgets
Wenn Sie auf Ihrer Webseite eine allgemeine Veranstaltungsübersichts-Seite erstellen möchten, auf der Ihre Besucher mehrere bzw. all Ihre Veranstaltungen einsehen und sich dann direkt für den gewünschten Termin anmelden kann, bietet sich ein veranstaltungsübergreifendes Widget an.
1.3.1. Veranstaltungsübergreifende Widget-Layouts
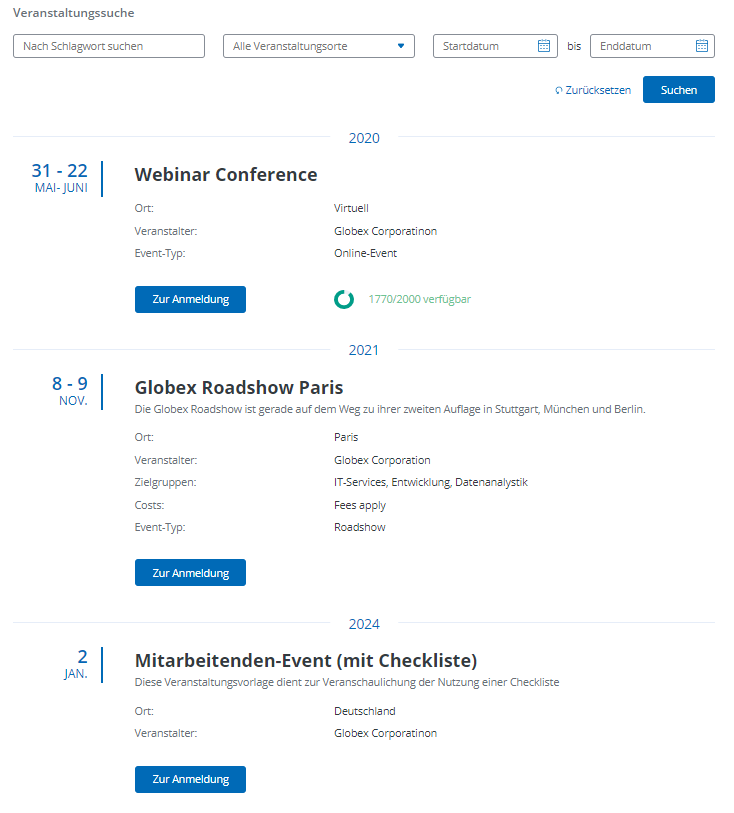
1.3.1.1. Veranstaltungskalender-Widget
Das Veranstaltungskalender-Widget listet alle Veranstaltungen mit Details wie Ort, Datum, Kurzbeschreibung und Veranstaltungsfelder auf. Auf Wunsch kann eine Suchfunktion sowie eine Liste der verfügbaren Veranstaltungsorte aktiviert werden, über die Ihre Teilnehmer die Anzeige filtern können.

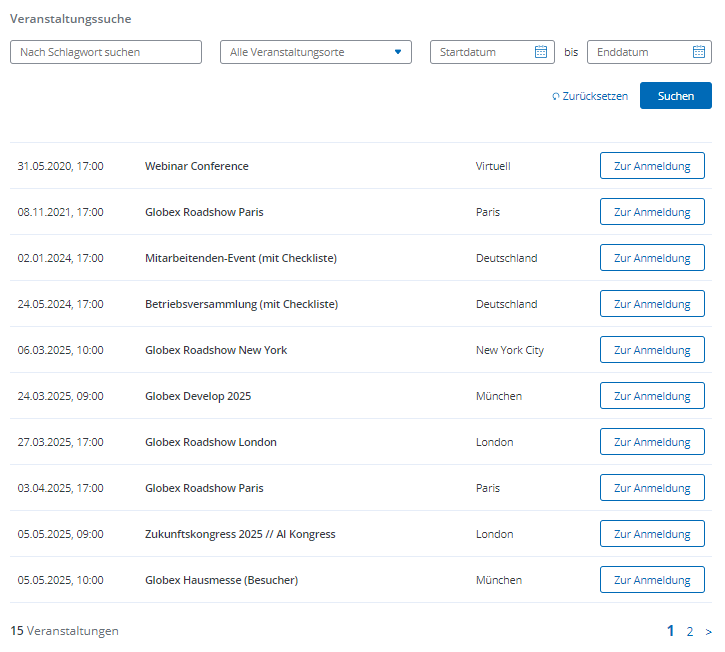
1.3.1.2. Tabellen-Widget
Das Tabellen-Widget listet alle Veranstaltungen in Tabellenform auf und stellt somit die kompakte Version des Veranstaltungskalender-Widgets dar. Auch hier können Ihre Teilnehmer die Veranstaltungen nach Schlagwörtern, Ort und Datum filtern.

1.3.2. Widget-Erstellung und Einstellungen
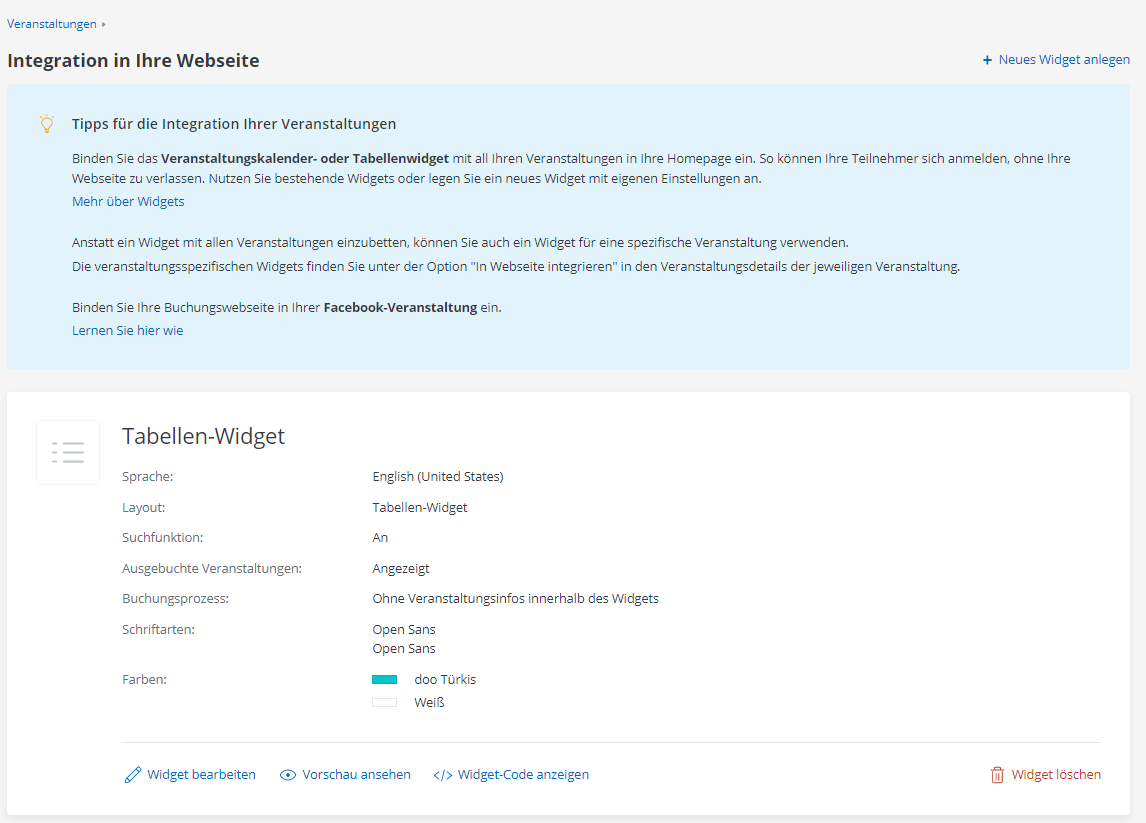
Um ein veranstaltungsübergreifendes Widget zu erstellen, rufen Sie die Veranstaltungsübersicht in Ihrem doo Event Manager auf, indem Sie im linken Hauptmenü auf “Veranstaltungen” klicken und gehen dann zu “Integration in Ihre Webseite”.

Mithilfe der beiden bestehenden Vorlagen können Sie das gewünschte Widget anpassen, indem Sie auf “Widget bearbeiten” klicken. Alternativ können Sie auch oben rechts “+ Neues Widget anlegen” auswählen.

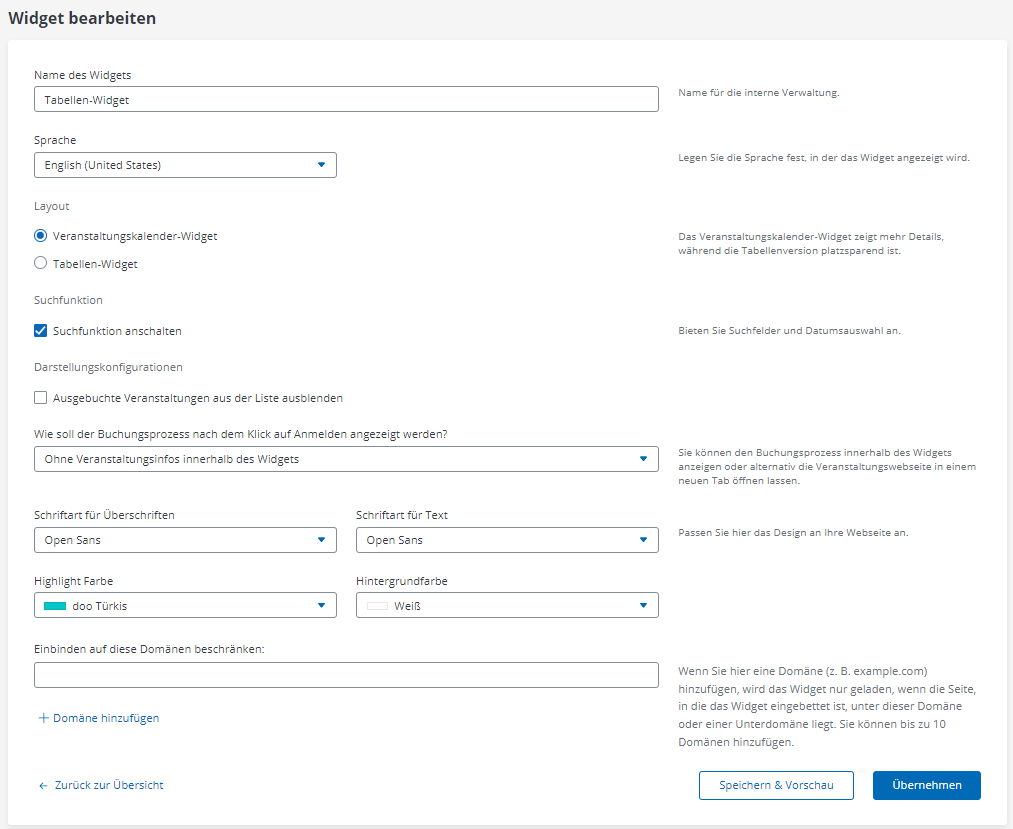
Sie können folgende Anpassungen für die Integration Ihrer Veranstaltungsübersicht vornehmen:

- Widget-Name
- Sprache (Deutsch/Englisch)
- Layout (Veranstaltungskalender-Widget oder Tabellen-Widget)
- Suchfunktion an- oder ausschalten
- Darstellungskonfiguration (festlegen, ob ausgebuchte Veranstaltungen angezeigt werden sollen oder nicht)
- Auswahl der Art der Buchungsoberfläche (definieren Sie, welche Buchungsseite beim Klick auf “Zur Anmeldung” geöffnet werden soll: die doo Veranstaltungs-Website oder eines der Buchungswidgets)
- Schriftart für Texte und Überschriften
- Highlightfarbe (z.B. für Buttons und Links)
- Hintergrundfarbe
- Einbinden auf diese Domänen beschränken (diese Sicherheitsvorkehrung können Sie nutzen, um sicherzustellen, dass Ihr Widget nur auf den von Ihnen vorgesehenen Seiten funktioniert)
1.3.3. Vorschau und Integration in die Webseite
Nachdem Sie das gewünschte Buchungs-Widget erstellt haben, können Sie sich die Vorschau ansehen. Zurück auf der Widget-Übersichtsseite, können Sie sich dann den Widget-Code anzeigen lassen, ihn aus dem sich öffnenden Fenster heraus kopieren und an der gewünschten Stelle als HTML-Element in Ihre Website integrieren.
1.3.4. Einzelne Veranstaltungen aus dem Widget ausblenden
Es sollen nicht alle Veranstaltungen Ihres doo Accounts im Widget auftauchen, sondern nur ausgewählte? Alle Informationen, wie Sie das Widget anpassen können, finden Sie hier.
1.3.5. Direktlink zur Buchungsoberfläche einer bestimmten Veranstaltung
Wenn Sie auf Ihrer Webseite ein veranstaltungsübergreifendes Widget benutzen und den Direktlink zur Buchungsoberfläche einer bestimmten Veranstaltung benötigen (z.B. für den Versand von Einladungen oder zur Integration des Links an anderer Stelle auf Ihrer Homepage) können Sie den entsprechenden “Deep Link” für jede Veranstaltung selbst erzeugen.
Hängen Sie hierzu einfach den Parameter “?doo_event_id=VERANSTALTUNGS-ID” an die URL, auf der Sie das Widget integriert haben. Die Veranstaltungs-ID können Sie der Veranstaltungsübersicht in Ihrem doo Event Manager entnehmen. Über den so generierten Link gelangen Ihre Bucher ohne Suchen auf die Buchungsoberfläche der entsprechenden Veranstaltung und können sich direkt anmelden.
2. Verwenden der doo Standard-Veranstaltungswebseite
Diejenigen Veranstalter, die nicht mit Widgets arbeiten möchten oder können, können die doo Standard-Veranstaltungs-Webseite benutzen, die doo automatisch für jede live geschaltete Veranstaltung erstellt. Mehr Informationen zu dieser Seite finden Sie im ersten Absatz in diesem Artikel.
