-
Allgemeines & Aktuelles
-
Organisationseinstellungen
- Anlegen & Verwalten Ihres persönlichen doo Nutzer-Accounts
- Organisationseinstellungen: Verwalten Sie Ihren doo Organisations-Account
- Multi-Nutzer: Arbeiten Sie im Team
- So setzen Sie Ihr Passwort zurück
- Ändern der E-Mail-Adresse Ihres doo Accounts
- Die doo Account-Pakete
- Was kann ich tun, wenn die doo Seite nicht lädt?
- Standardbezeichnungen und Texte im doo Buchungsprozesses anpassen
- Wie lösche ich meinen Account?
- Passwort-Sicherheit bei doo: Welche Möglichkeiten gibt es?
-
Veranstaltungen
-
- E-Mail Inhalte anpassen
- Verwenden von Platzhaltern in Bucher-E-Mail-Vorlagen
- Rechnungsinhalte anpassen
- Teilnehmertickets und QR-Code Scan
- Wie sehen die doo Tickets aus?
- E-Mail-Anhänge für Bucher und Teilnehmer
- Zertifikate & Co: Personalisierte Dokumente erstellen
- Eigene Buchungsbedingungen hinterlegen
- Umsatzauszahlung: Kontodaten & Rechnungsanschrift eingeben und editieren
- Bilinguale (Mehrsprachige) Veranstaltungen erstellen
- Buchungen mit manueller Freigabe
- Warteliste erstellen
- Zugangscodes und Promotion Codes: Vergünstigte Tickets für Ihre Teilnehmer
- doo Widgets: Integration in die eigene Homepage
- doo Standard-Veranstaltungswebseite und eigene Veranstaltungswebseite
- Wie erstelle ich einen englischen Buchungsprozess?
- Flyer, Programm oder Anfahrtsskizze bereitstellen
- Wie läuft die Buchung für meine Teilnehmer ab?
- Wie mache ich Testbuchungen?
- Erstellung exklusiver Zugänge zur Registrierung für ausgewählte Kontakte
- Nachträgliches Löschen von Ticketkategorien, Preisänderungen und Anpassungen am Verkaufszeitraum
- Absage von Veranstaltungen
- Was sind Veranstaltungsfelder und wie nutze ich sie am besten?
- Buchungsprozess verkürzen und Daten vorbefüllen: So gestalten Sie den Buchungsprozess möglichst komfortabel für Ihre Bucher
- Tipps für virtuelle Veranstaltungen bei doo
- Einbindung in die eigene Facebookseite
- Event Templates: Vorlagen für Ihre Veranstaltungen erstellen
-
Buchungsverwaltung
- Bucher-Support: So verwalten Sie Ihre Buchungen und Teilnehmer
- Eingehende Buchungen beobachten
- Die Teilnehmerübersicht
- Einladungsliste: Verfolgen Sie den Anmeldestatus bestimmter Kontakte
- Manuelle Registrierung
- Änderung von Teilnehmerdaten und Rechnungsanschrift
- Erneuter Versand automatisch generierter E-Mails
- Umbuchung von Teilnehmern
- Stornierung & Rückerstattung
- Buchungsportal: Buchern ermöglichen, ihre Buchung nachträglich einzusehen und zu bearbeiten
- Buchungsübersicht und Teilnehmerliste herunterladen
- Kauf auf Rechnung: Umgang mit unbezahlten Buchungen
- Was tun, wenn jemand seine Bestätigungs-E-Mail oder Ticket nicht erhalten hat?
-
Kontaktverwaltung
- Kontakte: Einführung und Themenübersicht
- Kontaktdetails: Sammeln von veranstaltungsübergreifenden Kontaktdaten
- Übersicht Kontaktdatenfelder
- Kontaktdatenfelder verwalten
- Kontakte anlegen - Wie kommen Kontakte ins doo Kontaktcenter?
- Kontaktimport: Massenerstellung und -bearbeitung von Kontakten
- Bestehende Kontakte verwalten
- Kontaktgruppen erstellen und verwalten
- Datensynchronisation zwischen Buchungsdaten und doo Kontakt
- E-Mail-Abos: Double-Opt-in & Opt-out Funktionen bei doo
- Kontakte löschen
-
E-Mails
-
- E-Mail-Nachrichten erstellen, testen und versenden
- Kontaktmanagement: So bauen Sie sich saubere Empfängerlisten auf
- Erfolgsbericht: So werten Sie den Versand Ihrer E-Mail-Nachrichten aus
- E-Mail-Aktivitäten: Wie reagieren Ihre Empfänger auf Ihre E-Mail-Nachrichten?
- Bounce Management: Tipps für eine hohe Qualität bei Ihren Empfängerlisten
-
-
Webseiten
- Der doo Webseiten-Editor: Erstellen Sie eine individuelle Veranstaltungs-Seite
- Mobiloptimierung: Ihre Webseite für alle Geräte perfekt anpassen
- Einbau verschiedener Tracking Tools auf der Webseite
- Webseiten-Tracking: So integrieren Sie doo in Ihre Google Analytics
- Erstellung eines SSL-Zertifikats (HTTPS) zur Gewährleistung der Datensicherheit
-
Weitere Funktionen
- Optionaler Service: Rückerstattungsabwicklung durch doo
- Ticketdesign: So bekommen Sie Ihr Ticket im Wunschdesign
- Formulare - Erstellen von Umfragen und Feedback-Abfragen für Ihre Teilnehmer
- Berichte / Embedded Reports
- Kundenspezifische E-Mail-Absenderadresse
- E-Mail-Postfach: So verwalten Sie E-Mail-Anfragen Ihrer Teilnehmer innerhalb von doo
- Erstellen von Kalendereinträgen
- Gefilterte Widgets: So werden nur ausgewählte Veranstaltungen angezeigt
- Widgets und Barrierefreiheit
-
Automatisierungen
-
Einlass und Anwesenheiten
-
Bucher & Teilnehmer FAQs
-
Integrationen
Der doo Webseiten-Editor: Erstellen Sie eine individuelle Veranstaltungs-Seite
1. Was ist der doo Webseiten-Editor?
Der doo Veranstaltungs-Webseite Editor bietet Ihnen die Möglichkeit, individuelle Webseiten für Ihre Veranstaltungen in Ihrem Wunschdesign und mit Ihrer Wunschdomain zu erstellen. Der Editor ist ein optionales Feature, das gegen eine monatliche Gebühr für Ihren doo Account freigeschaltet werden kann. Bei Interesse an einem Angebot zur Nutzung des Editors, wenden Sie sich gerne jederzeit an Ihren doo Ansprechpartner bzw. an upgrade@doo.net.

Sie können bei doo zwischen einer einfachen Landingpage mit vorgegebenem Aufbau, in der Sie lediglich die Inhalte austauschen können, und einer komplexen Veranstaltungs-Webseite mit beliebig vielen Unterseiten und Anpassungsmöglichkeiten wählen. Dieser Artikel beschreibt die Anpassungsmöglichkeiten der komplexen Variante – wenn Sie sich für eine einfache Landingpage entscheiden, stehen Ihnen einige der beschriebenen Features entsprechend nicht zur Verfügung.
2. Aufbau und Navigation im Editor
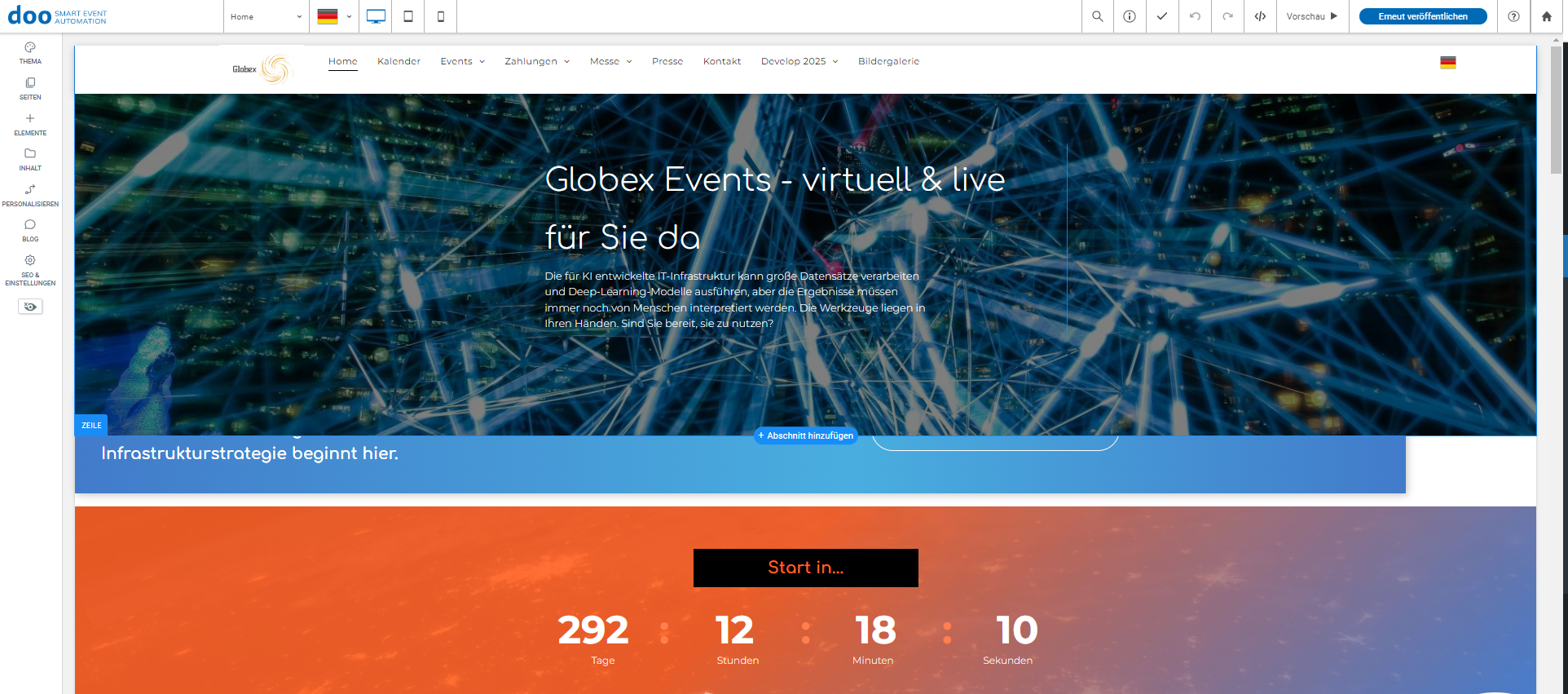
Der Editor kann im linken Menü unter “Webseite” aufgerufen werden und öffnet sich dann in einem neuen Tab in Ihrem Browser. Der Editor umfasst zwei Navigationsbereiche, mithilfe derer Sie ihre Website individuell und selbstständig gestalten können.
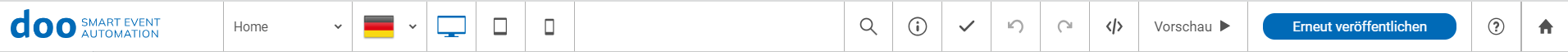
2.1. Titelleiste

Die Titelleiste dient der Navigation. Über das Dropdown können Sie schnell und einfach zwischen den erstellten Unterseiten Ihrer Website wechseln.
Zudem können Sie durch Klick auf die entsprechenden Symbole prüfen, wie eine angelegte Seite auf unterschiedlichen Geräten angezeigt wird.
In der Titelleiste finden Sie außerdem die Steuerelemente, um z.B. Bearbeitungsschritte rückgängig zu machen, Arbeitsschritte zu speichern oder sich die Vorschau der aktuellen Version Ihrer Webseite anzusehen.
Änderungen an Ihren Seiten werden vom Editor automatisch laufend zwischengespeichert – Sie brauchen diese also nicht manuell zu sichern. Wenn Sie vorgenommene Änderungen im Editor auf Ihre Webseite übertragen möchten, bestätigen Sie dies durch Klick auf “Veröffentlichen” – nur die erstmalige Veröffentlichung der Seite muss durch doo geschehen (s.u.).
2.2. Seitenmenü

Auf der linken Seite finden Sie das “Menü”, das Ihnen alle verfügbaren Elemente und Funktionen zur Bearbeitung der Seiteninhalte anzeigt.
Unter “Thema” können Sie das grundlegende Design Ihrer Seite gestalten und verändern. Das hier eingestellte globale Format (z.B. Schriftart oder Größe), wird automatisch auf die einzelnen Elemente überschrieben. Natürlich kann das Format aber später in den einzelnen Elementen abgeändert werden.
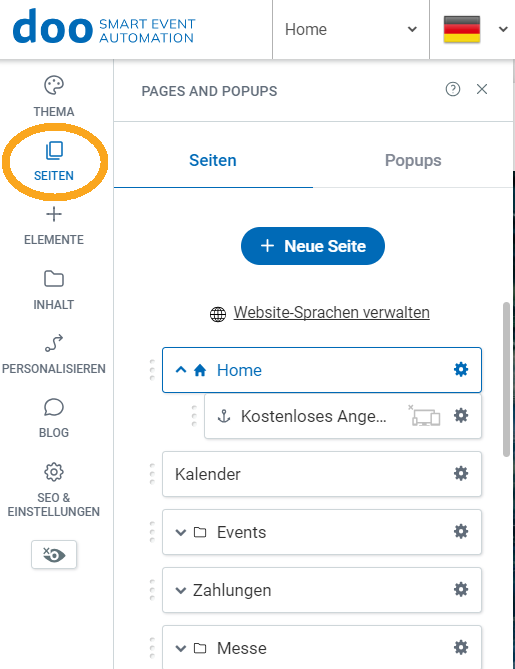
Mithilfe der Registerkarte “Seiten” können Sie neue Unterseiten zur Ihrer Webseite hinzufügen und bearbeiten sowie Pop-Up Fenster erstellen.
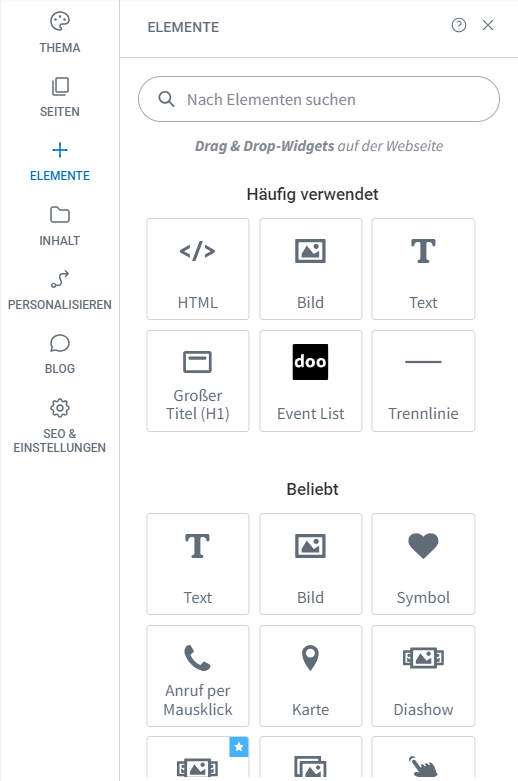
Unter “Elemente” lassen sich jederzeit neue Elemente (Spalten, Textfelder, Bilder, Icons etc.) und Funktionen per Drag & Drop in Ihre Seiten integrieren.
Unter der Registerkarte “Inhalt“, finden Sie die Inhaltsbibliothek, in die Sie Inhalte selbst importieren können. Hier können Sie etwa Bilder und Videos für die spätere Verwendung hochladen oder etwa komplette Textpassagen auf der Seite finden und durch andere ersetzen.
Die Registerkarte “Personalisieren” bietet die Möglichkeit, die Webseite für den Besucher zu personalisieren. Sobald die entsprechenden, von Ihnen ausgewählten Bedingungen erfüllt werden, wird die gewünschte Aktion ausgeführt. So ist es zum Beispiel möglich Besucher die Ihre Seite durch den Link aus einer E-Mail-Kampagne aufrufen andere Dinge zu zeigen wie jemandem der die Seite regulär besucht.
Unter dem Menüpunkt “Blog“, haben Sie die Möglichkeit, einen Blog zu erstellen, um den Besuchern Ihrer Webseite aktuelle Informationen zur Verfügung zu stellen.
Unter “SEO & Einstellungen” lassen sich verschiedene administrative Änderungen an Ihrer Webseite vornehmen. So kann hier etwa ein SSL-Zertifikat erstellt, SEO-Optimierung betrieben und Google Analytics aktiviert werden. Wenn Sie die Domain Ihrer Seite ändern möchten, müssen Sie sich mit doo in Verbindung setzen. Sehen Sie zu diesen Themen auch folgende andere Artikel: Erstellung eines SSL-Zertifikats (HTTPS) zur Gewährleistung der Datensicherheit und Einbau verschiedener Tracking Tools auf der Webseite.
3. Erstellung einer individuellen Webseite
3.1. Grundstruktur des Webseiten-Editors
Als Nutzer des doo Webseiten-Editors erhalten Sie von uns eine Vorlage, die Sie ganz nach Ihren Wünschen anpassen und gestalten können. Bevor Sie mit der Erstellung Ihrer eigenen Webseite starten, sollten Sie sich mit der allgemeinen Struktur des Editor vertraut machen:
Jede Seite besteht aus Abschnitten, die das Grundgerüst einer Seite bilden. Die Abschnitte setzen sich aus einer oder mehreren Zeilen und Spalten zusammen, in welche dann Elemente wie z.B. Bildplatzhalter oder Textfelder eingefügt werden können. Die erstellten Elemente können Sie anschließend wiederum mit Inhalten wie Bilddateien, Texten etc. befüllen.
Die erste Zeile jeder Seite bildet immer die Kopfzeile (Header) und die letzte Zeile die Fußzeile (Footer). Zwischen Kopf- und Fußzeile können Sie beliebig viele Abschnitte bzw. Zeilen einfügen.
3.2. Design und Layout festlegen
Um das grundlegende Design für Ihre Webseite festzulegen, gehen Sie im linken Menü auf “Design”. Hier haben Sie die Möglichkeit, globale Einstellungen bzgl. der Darstellung von Texten, Buttons, Bildern, Zeilen festzulegen. Außerdem können Sie einen globalen Hintergrund wählen und unter “Webseitenlayout” definieren, wie das Menü Ihre Webseite auf den unterschiedlichen Geräten dargestellt werden soll. Lesen Sie mehr zu den verschiedenen Geräte-Optionen hier: Mobiloptimierung – Ihre Seite für alle Geräte perfekt anpassen.
3.3. Webseitenaufbau: Unterseiten neu anlegen oder löschen
Um eine neue Unterseite für Ihre Website anzulegen oder zu löschen, gehen Sie im linken Menü auf “Seiten”.

Hier können Sie alle bestehenden Unterseiten einsehen und neue erstellen. Über das Zahnradsymbol können Sie außerdem bestehende Seiten umbenennen, duplizieren oder löschen. Mithilfe des 3-Punkte-Symbols vor jedem Seitenamen, können Sie die Reihenfolge der Seiten mittels Drag & Drop ändern. Es ist auch möglich Seiten anderen Seiten unterzuordnen.
3.4. Seitenaufbau: Abschnitte und Zeilen anlegen und bearbeiten
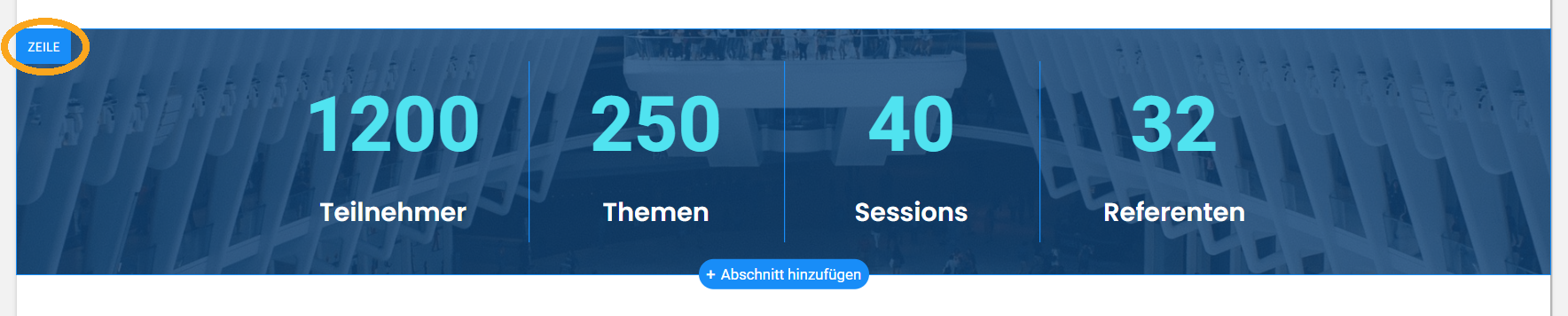
Sie können bei den doo Seitenvorlagen sowohl ganze Reihen als auch einzelne Elemente individuell gestalten und verändern, neue hinzufügen oder herauslöschen. Fahren Sie hierfür mit der Maus über die Zeile, die Sie editieren möchten, bzw. über der Sie den neuen Abschnitt oder Zeile einfügen möchten. Es erscheint links ein Button “Zeile”, den Sie anklicken können.


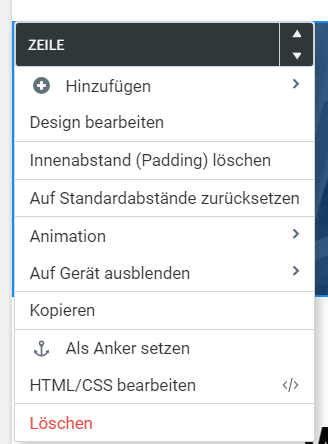
Um neue Zeilen, Abschnitte, Spalten oder Innenzeilen einzufügen, gehen Sie auf “+ Hinzufügen” und wählen das Gewünschte aus.
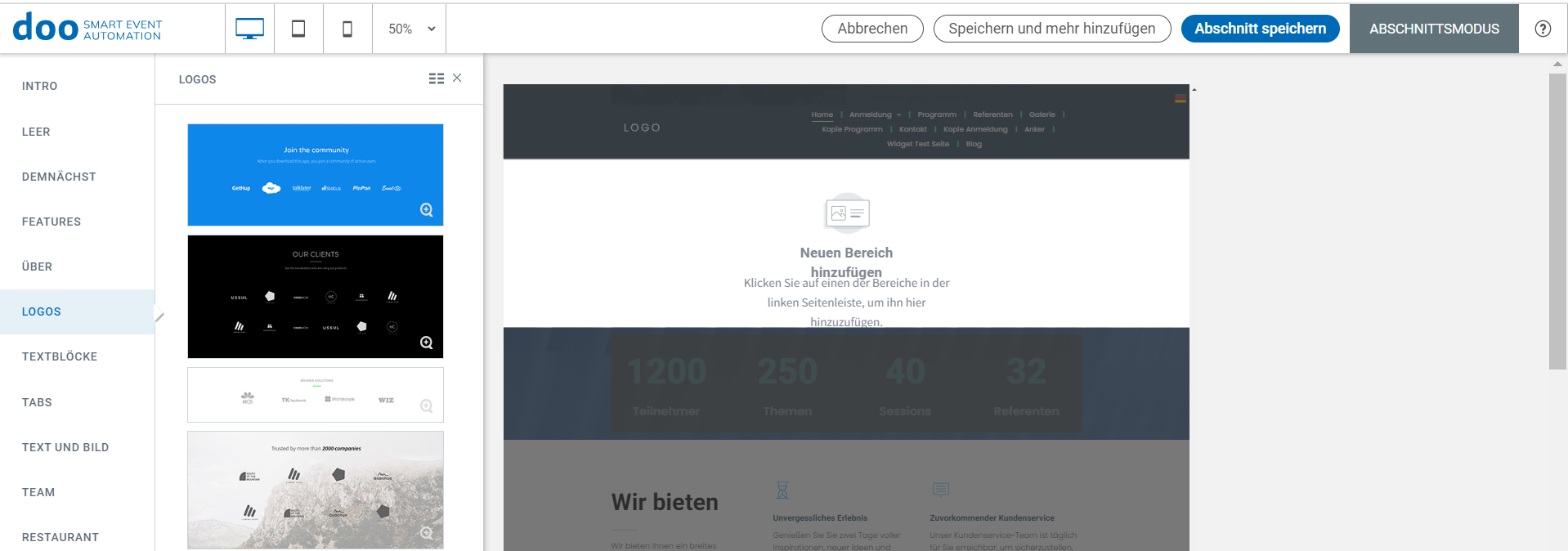
Wenn Sie sich für “Abschnitt” entscheiden, können Sie aus einer Vielzahl verschiedener themenspezifischer Beispiel-Abschnitte wählen. So können Sie z.B. Abschnittsvorlagen verwenden, um Logos oder Bildergalerien zu integrieren. Bestätigen Sie die Auswahl oben in der Menüleiste mit Klick auf “Abschnitt speichern”.

3.5. Elemente einfügen und löschen
Wie bereits beschrieben, fungieren Elemente als Platzhalter für Ihre Inhalte. Um Ihre Seite mit Inhalten wie Bilder oder Texte zu füllen, muss also zuerst das entsprechende Element auf der Seite positioniert sein.
Ist das Element, z.B. als Teil unserer Vorlage oder eines neu eingefügten Abschnitts bereits angelegt, brauchen Sie es lediglich anzuklicken und können dann den Inhalt sowie das Design des Elements anpassen.

Um ein Element neu in Ihre Seite einzufügen, klicken Sie im linken Menü auf “Elemente”, wählen das gewünschte Element aus und ziehen es per Drag & Drop an die gewünschte Stelle auf der Seite.

Damit das Element auch an der gewünschten Stelle eingefügt wird, beachten Sie vor dem Loslassen den Hinweis in der blauen Einfügungsmaske. Bei “Hier einfügen”, wird das Element in die bereits bestehende Zeile oder Spalte eingefügt, bei “In neue Zeile bzw. Spalte einfügen” wird in eine neue Zeile oder Spalte angelegt, und es wird sofort der Inhaltseditor geöffnet.
Um Elemente zu löschen, wählen Sie sie an und klicken auf das rote “X”.

3.6. Elemente mit Inhalten befüllen
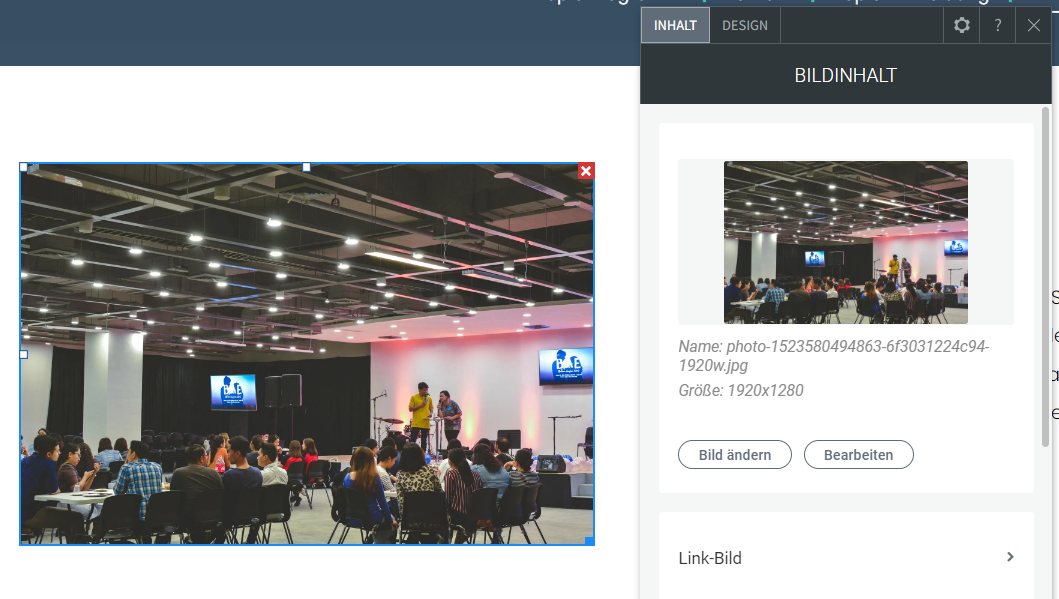
Wenn Sie ein bestehendes Element im Editor anklicken, öffnet sich der Inhaltseditor und Sie können das Elemente mit dem gewünschte Inhalt befüllen.
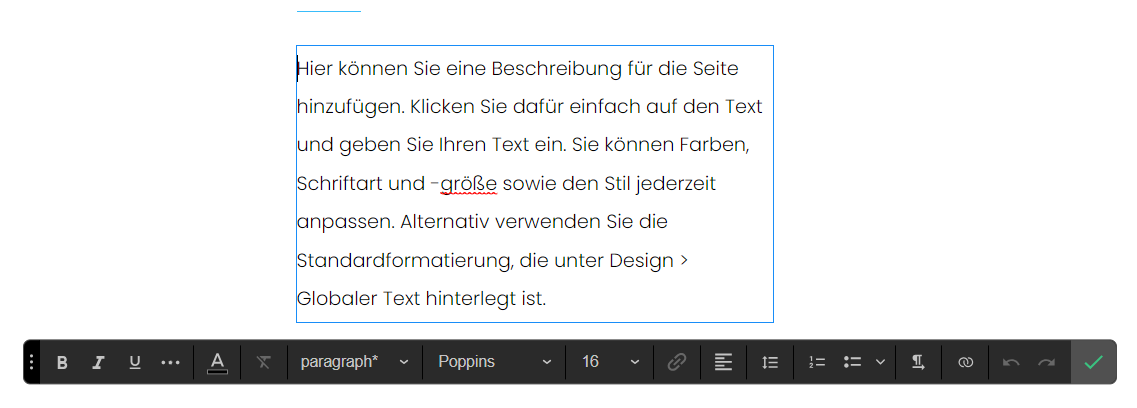
Für Textelemente bietet Ihnen der Inhaltseditor eine Vielzahl von Formatierungsoptionen, um die Schriftart oder die Größe eines Textes zu verändern.

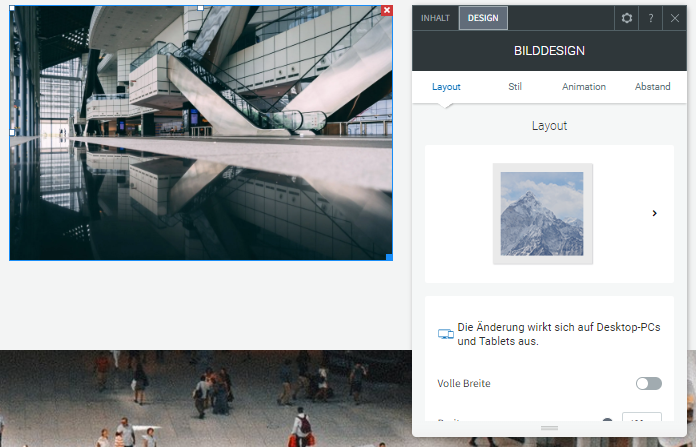
Bei Bildern können Sie über “Bild ändern” entweder eigene Dateien hochladen oder auch auf lizenzfreie Bilder zugreifen, die der Editor kostenlos zur Verfügung stellt. Wir empfehlen, die Bilder in der Größe in Ihren Editor zu laden, in der sie auch auf der Website angezeigt werden sollen, um unnötig lange Ladezeiten der Seite zu vermeiden – so sollten z.B. die Bilder einer Diashow nicht breiter als 1600 Pixel sein. Das ausgewählte Bild kann anschließend über “Bearbeiten” beliebig angepasst werden.
Änderungen am Design des Elements können über den Tab “Design” vorgenommen werden.

3.7. Integration der doo Buchungsmaske in ihre Webseite
Um eine doo Buchungsmaske in Ihre Webseite einzubinden, müssen Sie im ersten Schritt das gewünschte doo Widget im doo Event Manager erstellen. Eine Anleitung dazu finden Sie hier.
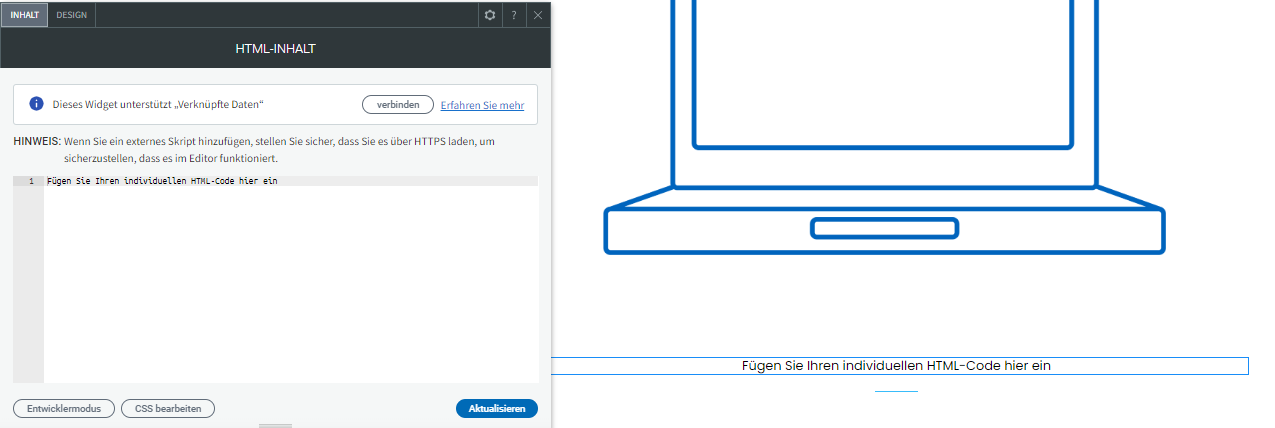
Nach der erfolgreichen Erstellung Ihres Widgets und dem Kopieren des Widgetcodes, wählen Sie im linken Menü unter der Registerkarte “Elemente” das Feld “HTML” aus und ziehen es auf die gewünschte Position auf Ihrer Seite.

Sobald Sie die Maustaste an der gewünschten Stelle loslassen, öffnet sich ein Fenster, in welches Sie den Widget-Code einfügen können. Bestätigen Sie die Integration des doo Widgets durch Klick auf “Aktualisieren” und Sie sehen direkt im Anschluss Ihr doo Widget in der Vorschau.
3.8. Informationen zu Impressum, Datenschutz und Copyright
Bitte beachten Sie, dass Sie als Inhaber der Webseite für ihre Inhalte sowie die Einhaltung der rechtlichen Vorschriften verantwortlich sind. Bitte überprüfen Sie daher, dass Ihre Seite alle gesetzlichen Anforderungen bzgl. Datenschutz, Impressum sowie Copyright der Inhalte erfüllt.
4. Verknüpfung der Webseite mit Ihrer Domain
4.1 Erstellen Ihrer Wunschdomain durch doo
Sollten Sie sich noch keine Domain für Ihre Webseite gesichert haben, kann sich doo auf Anfrage gerne um den Kauf Ihrer Wunschdomain und das Hinterlegen für Ihre in doo erstellte Webseite kümmern. Wenden Sie sich bei Interesse an einem diesbezüglichen Angebot gerne an Ihren doo Ansprechpartner bzw. an unser Support Team.
4.2 Sie bringen Ihre eigene Domain mit
Natürlich können Sie auch Ihre eigene, bereits vorhandene, Domain mitnehmen. Gehen Sie dazu im linken Menü auf “Einstellungen” und nun auf “Website-URL”. Füllen Sie nun Ihre Domain in das Feld ein, und klicken nun auf “Website-URL ändern”. Nun können Sie eine Domain für Ihre Webseite wählen. Klicken Sie auf das letzte Feld, um dort Ihre bereits bestehende Domain einzugeben. Klicken Sie nun auf “Speichern”.
Anschließend öffnet sich ein neues Fenster, folgen Sie nun den Schritten um Ihre Domain mit Ihrer Webseite zu verbinden.
5. Veröffentlichung der Webseite
Nach Ihre Webseite erfolgreich erstellt haben, können Sie in der oberen Titelleiste “Vorschau” auswählen, um noch einmal zu überprüfen, ob Ihre Unterseiten auch auf allen Geräten wie gewünscht angezeigt wird. Insbesonders bei Bildern oder Videos sollten Sie überprüfen, dass die Ansicht korrekt ist.
Um Ihre Webseite anschließend erstmalig zu veröffentlichen, wenden Sie sich bitte an Ihren doo Ansprechpartner bzw. an das doo Support Team. Nach der Freigabe der ersten Veröffentlichung Ihrer Website durch doo können Sie selbstverständlich jederzeit noch Anpassungen vornehmen und diese selbst veröffentlichen, indem Sie oben rechts auf den Button “Veröffentlichen” klicken.
