-
Allgemeines & Aktuelles
-
Organisationseinstellungen
- Anlegen & Verwalten Ihres persönlichen doo Nutzer-Accounts
- Organisationseinstellungen: Verwalten Sie Ihren doo Organisations-Account
- Multi-Nutzer: Arbeiten Sie im Team
- So setzen Sie Ihr Passwort zurück
- Ändern der E-Mail-Adresse Ihres doo Accounts
- Die doo Account-Pakete
- Was kann ich tun, wenn die doo Seite nicht lädt?
- Standardbezeichnungen und Texte im doo Buchungsprozesses anpassen
- Wie lösche ich meinen Account?
- Passwort-Sicherheit bei doo: Welche Möglichkeiten gibt es?
-
Veranstaltungen
-
- E-Mail Inhalte anpassen
- Verwenden von Platzhaltern in Bucher-E-Mail-Vorlagen
- Rechnungsinhalte anpassen
- Teilnehmertickets und QR-Code Scan
- Wie sehen die doo Tickets aus?
- E-Mail-Anhänge für Bucher und Teilnehmer
- Zertifikate & Co: Personalisierte Dokumente erstellen
- Eigene Buchungsbedingungen hinterlegen
- Umsatzauszahlung: Kontodaten & Rechnungsanschrift eingeben und editieren
- Bilinguale (Mehrsprachige) Veranstaltungen erstellen
- Buchungen mit manueller Freigabe
- Warteliste erstellen
- Zugangscodes und Promotion Codes: Vergünstigte Tickets für Ihre Teilnehmer
- doo Widgets: Integration in die eigene Homepage
- doo Standard-Veranstaltungswebseite und eigene Veranstaltungswebseite
- Wie erstelle ich einen englischen Buchungsprozess?
- Flyer, Programm oder Anfahrtsskizze bereitstellen
- Wie läuft die Buchung für meine Teilnehmer ab?
- Wie mache ich Testbuchungen?
- Erstellung exklusiver Zugänge zur Registrierung für ausgewählte Kontakte
- Nachträgliches Löschen von Ticketkategorien, Preisänderungen und Anpassungen am Verkaufszeitraum
- Absage von Veranstaltungen
- Was sind Veranstaltungsfelder und wie nutze ich sie am besten?
- Buchungsprozess verkürzen und Daten vorbefüllen: So gestalten Sie den Buchungsprozess möglichst komfortabel für Ihre Bucher
- Tipps für virtuelle Veranstaltungen bei doo
- Einbindung in die eigene Facebookseite
- Event Templates: Vorlagen für Ihre Veranstaltungen erstellen
-
Buchungsverwaltung
- Bucher-Support: So verwalten Sie Ihre Buchungen und Teilnehmer
- Eingehende Buchungen beobachten
- Die Teilnehmerübersicht
- Einladungsliste: Verfolgen Sie den Anmeldestatus bestimmter Kontakte
- Manuelle Registrierung
- Änderung von Teilnehmerdaten und Rechnungsanschrift
- Erneuter Versand automatisch generierter E-Mails
- Umbuchung von Teilnehmern
- Stornierung & Rückerstattung
- Buchungsportal: Buchern ermöglichen, ihre Buchung nachträglich einzusehen und zu bearbeiten
- Buchungsübersicht und Teilnehmerliste herunterladen
- Kauf auf Rechnung: Umgang mit unbezahlten Buchungen
- Was tun, wenn jemand seine Bestätigungs-E-Mail oder Ticket nicht erhalten hat?
-
Kontaktverwaltung
- Kontakte: Einführung und Themenübersicht
- Kontaktdetails: Sammeln von veranstaltungsübergreifenden Kontaktdaten
- Übersicht Kontaktdatenfelder
- Kontaktdatenfelder verwalten
- Kontakte anlegen - Wie kommen Kontakte ins doo Kontaktcenter?
- Kontaktimport: Massenerstellung und -bearbeitung von Kontakten
- Bestehende Kontakte verwalten
- Kontaktgruppen erstellen und verwalten
- Datensynchronisation zwischen Buchungsdaten und doo Kontakt
- E-Mail-Abos: Double-Opt-in & Opt-out Funktionen bei doo
- Kontakte löschen
-
E-Mails
-
- E-Mail-Nachrichten erstellen, testen und versenden
- Kontaktmanagement: So bauen Sie sich saubere Empfängerlisten auf
- Erfolgsbericht: So werten Sie den Versand Ihrer E-Mail-Nachrichten aus
- E-Mail-Aktivitäten: Wie reagieren Ihre Empfänger auf Ihre E-Mail-Nachrichten?
- Bounce Management: Tipps für eine hohe Qualität bei Ihren Empfängerlisten
-
-
Webseiten
- Der doo Webseiten-Editor: Erstellen Sie eine individuelle Veranstaltungs-Seite
- Mobiloptimierung: Ihre Webseite für alle Geräte perfekt anpassen
- Einbau verschiedener Tracking Tools auf der Webseite
- Webseiten-Tracking: So integrieren Sie doo in Ihre Google Analytics
- Erstellung eines SSL-Zertifikats (HTTPS) zur Gewährleistung der Datensicherheit
-
Weitere Funktionen
- Optionaler Service: Rückerstattungsabwicklung durch doo
- Ticketdesign: So bekommen Sie Ihr Ticket im Wunschdesign
- Formulare - Erstellen von Umfragen und Feedback-Abfragen für Ihre Teilnehmer
- Berichte / Embedded Reports
- Kundenspezifische E-Mail-Absenderadresse
- E-Mail-Postfach: So verwalten Sie E-Mail-Anfragen Ihrer Teilnehmer innerhalb von doo
- Erstellen von Kalendereinträgen
- Gefilterte Widgets: So werden nur ausgewählte Veranstaltungen angezeigt
- Widgets und Barrierefreiheit
-
Automatisierungen
-
Einlass und Anwesenheiten
-
Bucher & Teilnehmer FAQs
-
Integrationen
Mobiloptimierung: Ihre Webseite für alle Geräte perfekt anpassen
1. Warum brauche ich eine Mobiloptimierung?
Wie viele Ihrer Kunden surfen auf mobilen Endgeräten (Handys, Tablets)? Dieser Frage sollten Sie auf den Grund gehen. Eine mobiloptimierte Website überzeugt nicht nur Ihre Besucher, sondern ist zum Beispiel auch für Ihr Google-Ranking von Vorteil.
Für Sie bedeutet das, dass Sie sich in erster Linie aus zwei Gründen mit dem Thema Responsivität befassen sollten: Benutzerfreundlichkeit und Suchmaschinenoptimierung.
2. Wo sehe ich wie meine Website aktuell auf verschiedenen Geräten aussieht? Was muss ich generell beachten?
2.1 Ansichten wechseln
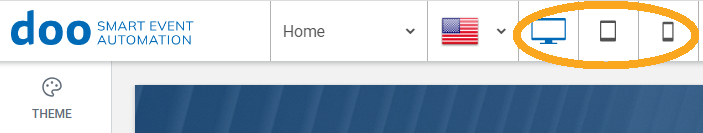
Um zu sehen wie Ihre Website derzeit auf den verschiedenen Endgeräten aussieht, können Sie ganz einfach zur jeweils passenden Ansicht wechseln. Klicken Sie dazu links oben in der Titelleiste einfach auf das entsprechende Symbol für PC, Tablet und Handy-Ansicht.

Die Preview-Ansichten sind nicht immer zu 100% akkurat, da hier etwa die Schriftgröße im Browser, die gewählte Schriftart im Browser oder allgemeine Features des Browers zu abweichenden Ergebnissen führen können.
Sie sollten die Website zur Sicherheit daher idealerweise nach großen Änderungen immer auch von einem echten Endgerät aus ansteuern.
2.2 Was muss ich generell beachten?
Der doo Website-Editor führt die meisten Anpassungen für eine optimale Anzeige auf mobilen Geräten selbst durch. So fragt dieser etwa immer wenn jemand eine Website betritt automatisch das jeweilige Endgerät ab (speziell die Größe und verfügbare Auflösung des Endgeräts) und passt die Website automatisch an die benötigten Spezifikationen an.
Wichtig ist, nicht alles wird bzw. kann automatisch angepasst werden. So ist es etwa ratsam Banner, Menüleisten (speziell für Handys) und übergroße Textfelder sowie Bilder für die jeweilige Seite manuell anzupassen. Hier ist zu beachten, dass Änderungen, außer in wenigen Ausnahmefällen, für alle Endgeräte gelten. Man muss somit für optimale Ergebnisse Elemente kopieren und auf verschiedenen Endgeräten aus- bzw. einblenden.
3. Wie wähle ich ein passendes Website-Design aus?
3.1 Übergeordnetes Website-Design/Layout

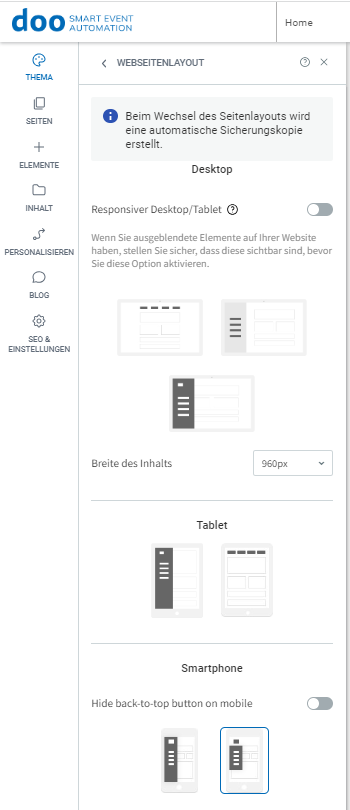
Um ein übergeordnetes Design für Ihre Website und die Endgeräte einzustellen, klicken Sie im linken Hauptmenü zuerst auf “Design” und dann auf “Webseitenlayout”.
Hier können Sie nun verschieden Designs auswählen, die jeweils Auswirkung auf die Menü- und Navigationsstruktur haben. Die Struktur bei PC und Tablet ist sehr ähnlich und wenn hier das jeweils gleiche Design gewählt wird, werden Änderungen problemlos automatisch für beide Ansichten übernommen.
Eine Ausnahme bildet hier das Handy – hier ist das Design immer komplett separat zu betrachten.
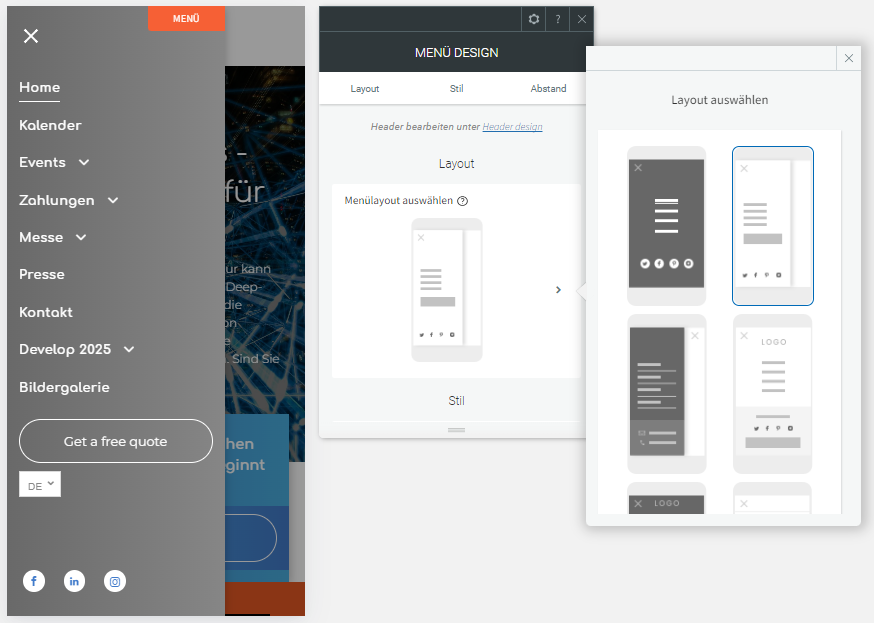
3.2 Menü- und Navigationsstruktur Handy
In der Handy-Ansicht haben Sie die meisten Design-Auswahlmöglichkeiten – diese haben in erster Linie Auswirkungen auf die Platzierung der Navigationsleiste.
Änderungen im Header oder Footer werden von PC/Tablet nicht auf Handy übertragen, und auch nicht andersrum. Das heißt für die Handy-Navigation müssen alle Änderungen direkt in der Handy-Ansicht durchgeführt werden – wählen Sie dafür also über Ihre Titelleiste die entsprechende Geräte-Ansicht aus und wählen dann den Bereich aus, den Sie bearbeiten möchten.

Es empfiehlt sich bei der Ansicht für Handys, mit anderen, kleineren Versionen von Bildern oder Logos zu arbeiten als auf den anderen Seiten.
Ebenfalls empfehlenswert ist eine seitliche Navigationsstruktur, die erst durch Klick geöffnet wird, da Handy-Screens für Leisten in Header oder Footer meist viel zu klein sind, was zu Unübersichtlichkeit führen kann.
Zu beachten ist außerdem, dass eine intelligente Menü/Navigationsstruktur nur über das übergeordnete Design möglich ist und nicht über das einfügen des Elements Navigationsleiste.
4. Wie optimiere ich meine Seite für mobile Endgeräte?
4.1 Elemente auf verschiedenen Endgeräten ausblenden
Sie möchten ein Element (Textfeld, Bild etc.) bearbeiten, da es auf einem der Endgeräte nicht so aussieht, wie Sie es sich erhofft hatten, aber wollen nicht, dass die Änderungen sich auf alle Endgeräte auswirken?
Die Lösung hierfür ist einfach, erfordert aber ein paar Schritte:
- Kopieren Sie das gewünschte Element.
- Fügen Sie es über oder unter dem ursprünglichen Element neu ein.
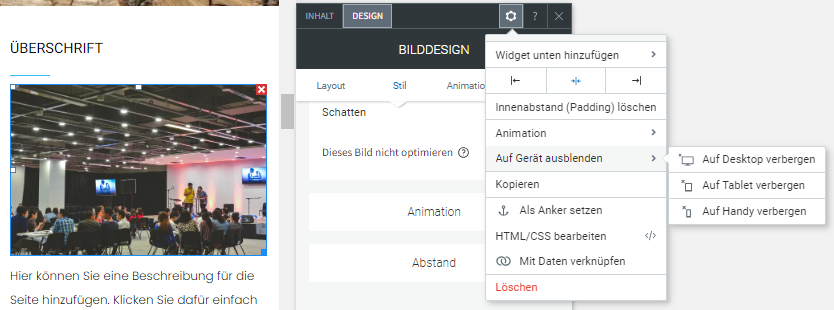
- Machen Sie einen Rechtsklick auf eines der Elemente, gehen Sie auf “Auf Gerät ausblenden” und wählen das Gerät/die Geräte aus, auf denen das Element ausgeblendet werden soll.
- Gehen Sie nun auf das zweite Element und passen auch hier die Geräte auf denen dieses sichtbar sein soll entsprechend an.

Nun können Sie in der Titelleiste wie gewohnt die Ansicht wechseln und das jeweilige Element perfekt an das jeweilige Endgerät anpassen, ohne dass die Änderungen sich auf die anderen Ansichten auswirken.
4.2 Allgemeine Design Tipps & Tricks
Idealerweise werden für jede Ansicht verschieden große Banner und Bilder eingesetzt (mit Hilfe der “Ausblenden”-Funktion), da nur dann ein optimales Ergebnis definitiv garantiert werden kann.
Die genauen Größen-Spezifikationen findet man direkt im doo Website-Editor.
Statt mit großen Text-Feldern, die auf PC und Tablet Ansicht gut aussehen, aber nicht in der Handy-Ansicht, kann man dort z.B. einfach mit Bildern und einem hinterlegten Text arbeiten.
