-
General information
-
Account Settings
- Creating & managing your personal doo account
- Organization settings: Managing your account settings
- Multi-user: Working as a team
- How to reset your password
- Changing the email address of your doo account
- The doo account packages
- What can I do if a doo site does not load
- Adjusting standard labels and texts of the doo booking process
- How do I delete my account
- Payment Process: How to manage payment options
- Password Security using doo: What options are available?
-
Events
-
- Edit email contents
- Using placeholders in booking email templates
- How to adjust invoice contents
- Attendee tickets and QR code scanning
- What do doo tickets look like?
- E-mail attachments for bookers and attendee
- Certificates & Co: Create custom documents
- Define your own booking conditions
- Revenue Disbursement: Entering and editing invoice address & bank account information
- Create bilingual (multilingual) events
- Bookings with manual approval
- Create a waiting list
- Access codes and promotion codes: Discounted tickets for your participants
- doo Widgets: Integration into your own website
- doo Default Event Website and Custom Event Website
- How to create a booking process in english
- Providing flyers, event programs or direction sketches
- How does the booking process work for my attendees?
- How do I make test bookings?
- Creating exclusive registration access for selected contacts
- Delete ticket categories & change prices and sales periods after go-live
- Cancellation of events
- What are event fields and how do I use them best ?
- Shorten the booking process and prefill data: How to make the booking process as convenient as possible for bookers
- Tips for virtual events with doo
- Integration into your own Facebook page
- Event Templates: Creating templates for your events
-
Manage Bookings
- Manage bookings and attendees
- Monitoring incoming bookings
- The attendee overview
- Invitation list: Track the registration status of specific contacts
- Manual registration
- Resend automatically generated emails
- Rebooking: How to change existing bookings
- Cancellation & Refund Handling
- Booking self-service: Allow bookers to subsequently access and edit their bookings
- Download booking overview and attendee list
- Change of attendee data and invoice address
- Bank transfer: How to deal with pending transactions
- What to do, if someone has not received their confirmation e-mail or ticket
-
Contact Management
- Contacts: Introduction and Topic Overview
- Contact details: Collect cross-event contact information
- Overview contact data fields
- Managing contact data fields
- Creating contacts - How do contacts get into the doo contact center?
- Contact import - Bulk creation and editing of contacts
- Managing existing contacts
- Creating and managing contact groups
- Datamatching & Synchronization of booking data and doo contact
- Email subscriptions: Double opt-in & opt-out options at doo
- Deleting contacts
-
Emails
-
Websites
- The doo website editor: create an individual event page
- Mobile optimization: Customize your site for all your devices
- Installing different tracking tools on the website
- Creating a SSL certificat (HTTPS) to ensure data security
- Website Tracking: How to integrate doo into your Google Analytics To be Created
-
Additional Functions
- Optional Service: Refund handling via doo
- Ticket design: How to get your ticket in the desired design
- Forms - Set up surveys and feedback requests for your attendees
- Embedded Reports
- Customer specific sender emails
- Email inbox: How to manage email requests from your participants within doo
- Add calendar entries to your event communication
- Filtered cross-event widgets: How to show only selected events
- Widgets and Accessibility
-
Automations
-
Booker & Attendee FAQ
-
On-Site and Attendance
Enter and edit event information
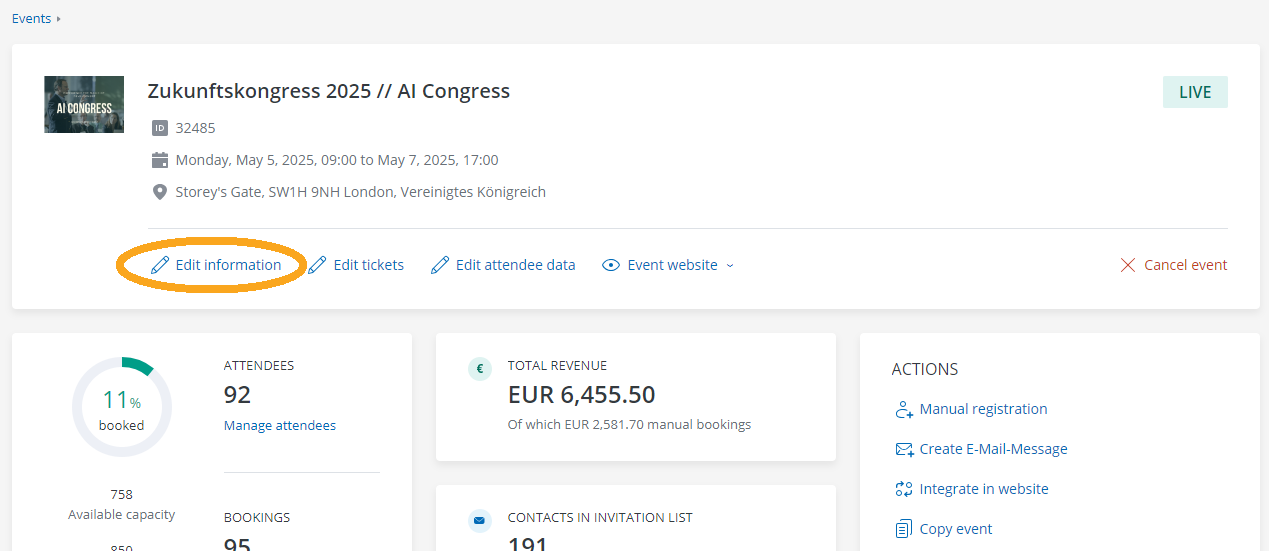
When you create a new event, the first step “Event information” will prompt you to enter all important information about your event. For an already created event, you can access this page again at any time by clicking on “Edit information” in the event details.

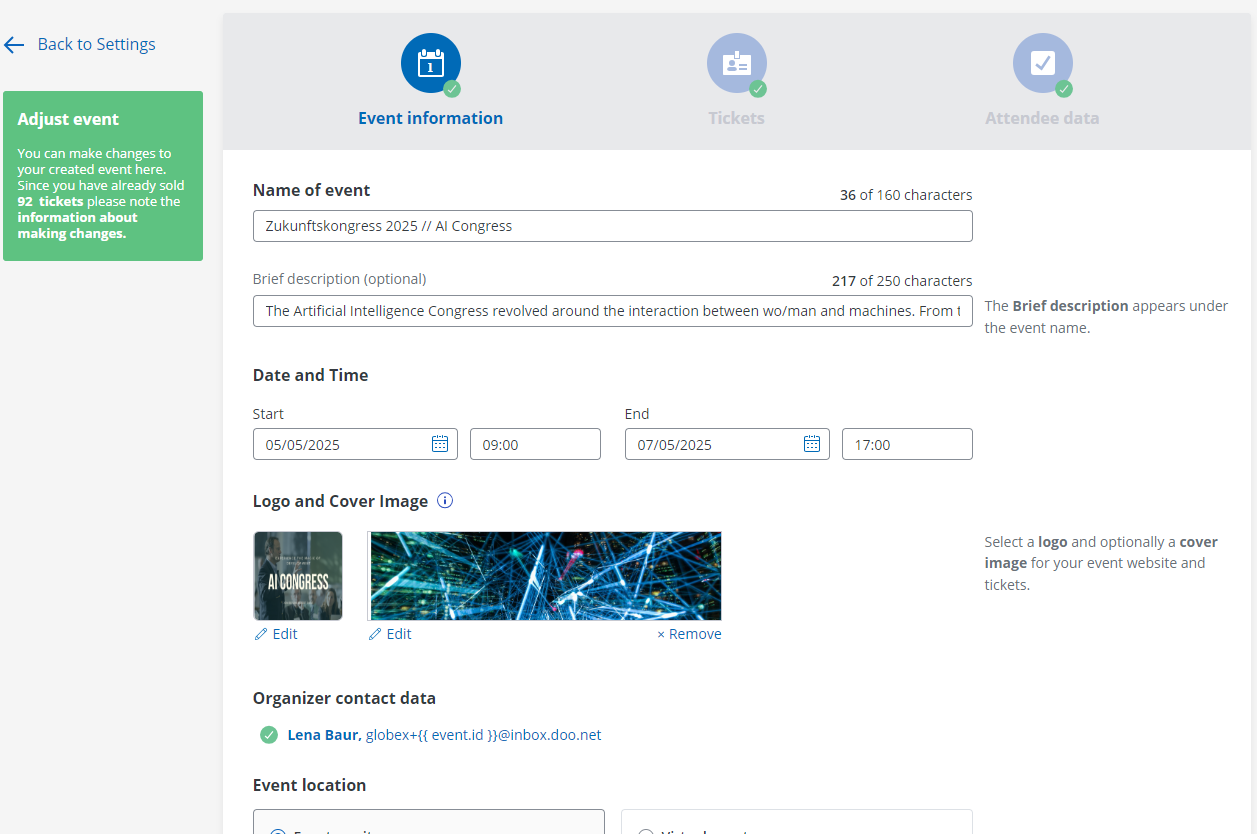
You will then be asked for the following information.

1. Name of Event
Enter the name of your event as you want it to appear on the booking page, in booking emails, on tickets, etc. Optionally, you can specify a short description that could be displayed as a subtitle in some places.
2. Date and time
Please select the start and the end date of your event as well as the time.
3. Logo and cover image
Choose a logo and a cover image by clicking on “Edit” to customize the presentation of your event towards your bookers.
The logo you upload will be displayed in the header of the doo standard event website. If you plan to integrate the doo booking mask into your own website using a widget, you do not need to upload a logo as it won’t be used in this case – just go ahead and upload a banner photo. More information about the doo event website and the layouts of the doo widgets can be found here.

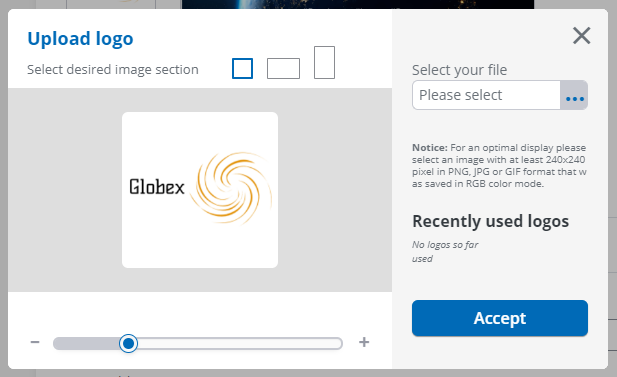
After uploading a logo from your computer by clicking on the three dots on the right, you can select the shape of the logo above the preview as well as adjust the size of the image by adjusting on the bar below. Alternatively, you can select recently used logos. Once you have selected and adjusted your logo as desired, confirm it by clicking “Accept”.
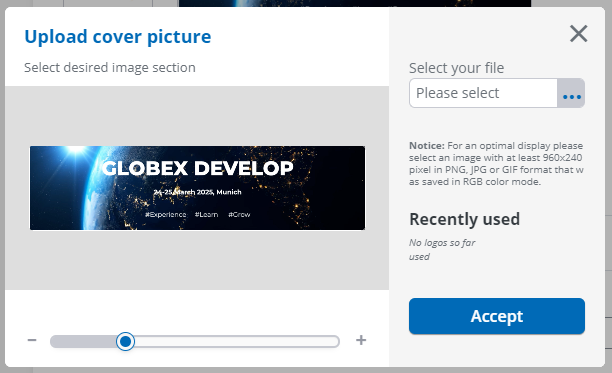
You should select a cover image in any case, as it will automatically be used as a banner photo for all automatic emails sent to your bookers in connection with this event, such as booking confirmation, payment request and event reminder. It will also be adopted for example as the header for the widgets with event information and for the booking portal.

So please choose an appealing image and upload it, adjust the size if necessary and confirm the upload by clicking on “Accept”.
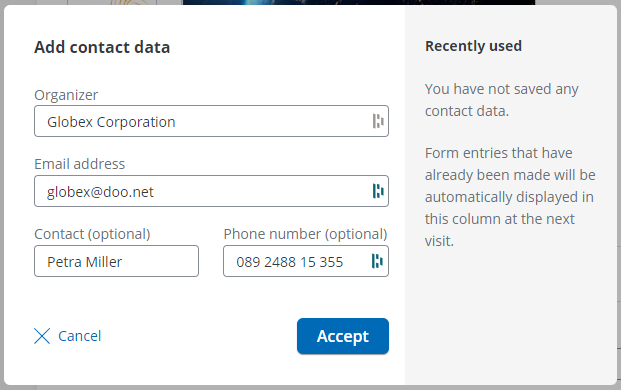
4. Organizer contact data
Please click on “Add contact data” and add a contact person, who will be in charge if attendees have any questions regarding your event. Alternativelyy, you have the option of selecting a recently used contact person of another event of your doo account.

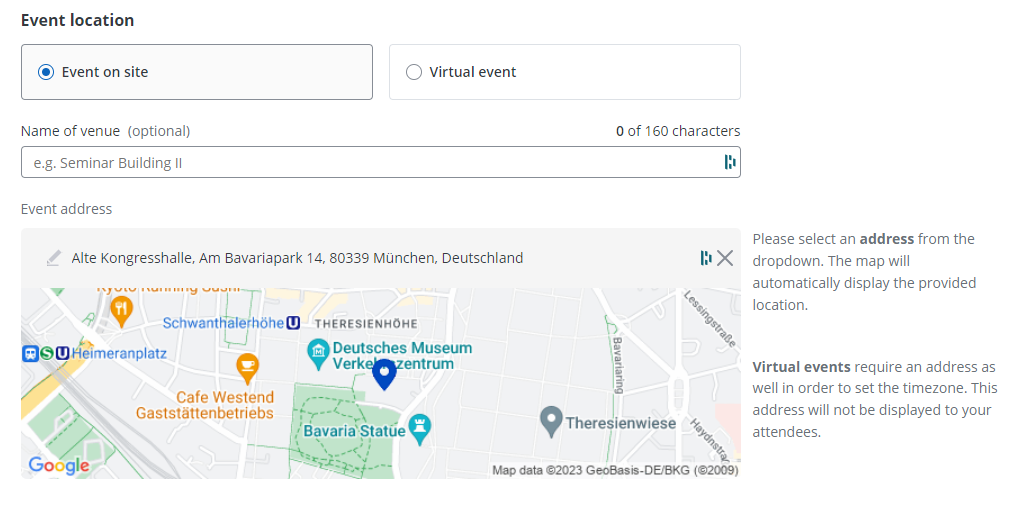
5. Event location
First, select whether your event is an on-site event or a virtual event.

After entering the address in the corresponding field, Google Maps will automatically suggest locations for you. If an error message is displayed for the address field, please enter the street and house number of the event location again and wait until the matching address is displayed in the list and select it.
An address must also be entered for virtual events, as the time zone of the event is determined from the address. You could for example select your office address as the location – for virtual events, the event location is not displayed on the booking interfaces. More information on virtual events can be found here.
Tip: If you can’t or don’t want to name the exact location of the event, you can also just enter the name of the city, district or even state in the address field. However, please remember to inform your bookers in time about the actual event location (e.g. by an email campaign or in the event reminder).
Above the map, you can optionally enter the name and additional information about the event location to make it easier for your attendees to get there.
6. Event description
Here you have the possibility to describe your event and provide detailed information about the content and schedule. Please note that the event description is only displayed on the doo standard event page and in the widgets with event information. If you plan to work with widget without event information, you can leave this field blank accordingly and upload all details about your event to your website via your content management system.
6.1. Insert a link
To insert a link, select the text for which a link is to be stored and click on the link symbol. Define which target page the booker will be taken to after clicking the link and whether it should be opened in a new or in the same window and confirm the selection by clicking “OK”.
6.2. Insert an image
If you would like to insert a picture into the event description, please click on the picture icon.
Select the tab “Upload” and click on “Datei auswählen”, so you can upload a picture from your computer. Then click on “Send it to the Server”, wait until you have received the confirmation and click on “OK” in the lower left corner.
If the upload was successful, you will see the image info in which you can adjust the uploaded picture. Confirm the changes by clicking on “OK”. The selected picture will now be shown in your event description and can still be adjusted in size and position.
6.3. Description for calendar entries
If you plan to attach calendar entries to booking emails or email messages, you can insert a text here, which will be displayed to the recipients as a description of the iCalender file.
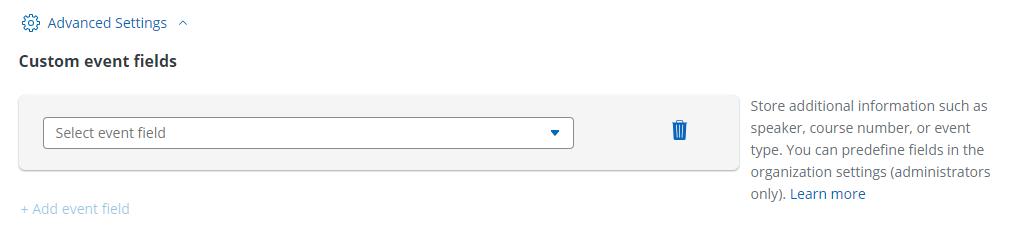
7. Advanced Settings: Event fields
To highlight special features of the event, categorise your events or offer files for download on your booking site, you can create event fields.

All information about using and creating event fields can be found here.
