-
General information
-
Account Settings
- Creating & managing your personal doo account
- Organization settings: Managing your account settings
- Multi-user: Working as a team
- How to reset your password
- Changing the email address of your doo account
- The doo account packages
- What can I do if a doo site does not load
- Adjusting standard labels and texts of the doo booking process
- How do I delete my account
- Payment Process: How to manage payment options
- Password Security using doo: What options are available?
-
Events
-
- Edit email contents
- Using placeholders in booking email templates
- How to adjust invoice contents
- Attendee tickets and QR code scanning
- What do doo tickets look like?
- E-mail attachments for bookers and attendee
- Certificates & Co: Create custom documents
- Define your own booking conditions
- Revenue Disbursement: Entering and editing invoice address & bank account information
- Create bilingual (multilingual) events
- Bookings with manual approval
- Create a waiting list
- Access codes and promotion codes: Discounted tickets for your participants
- doo Widgets: Integration into your own website
- doo Default Event Website and Custom Event Website
- How to create a booking process in english
- Providing flyers, event programs or direction sketches
- How does the booking process work for my attendees?
- How do I make test bookings?
- Creating exclusive registration access for selected contacts
- Delete ticket categories & change prices and sales periods after go-live
- Cancellation of events
- What are event fields and how do I use them best ?
- Shorten the booking process and prefill data: How to make the booking process as convenient as possible for bookers
- Tips for virtual events with doo
- Integration into your own Facebook page
- Event Templates: Creating templates for your events
-
Manage Bookings
- Manage bookings and attendees
- Monitoring incoming bookings
- The attendee overview
- Invitation list: Track the registration status of specific contacts
- Manual registration
- Resend automatically generated emails
- Rebooking: How to change existing bookings
- Cancellation & Refund Handling
- Booking self-service: Allow bookers to subsequently access and edit their bookings
- Download booking overview and attendee list
- Change of attendee data and invoice address
- Bank transfer: How to deal with pending transactions
- What to do, if someone has not received their confirmation e-mail or ticket
-
Contact Management
- Contacts: Introduction and Topic Overview
- Contact details: Collect cross-event contact information
- Overview contact data fields
- Managing contact data fields
- Creating contacts - How do contacts get into the doo contact center?
- Contact import - Bulk creation and editing of contacts
- Managing existing contacts
- Creating and managing contact groups
- Datamatching & Synchronization of booking data and doo contact
- Email subscriptions: Double opt-in & opt-out options at doo
- Deleting contacts
-
Emails
-
Websites
- The doo website editor: create an individual event page
- Mobile optimization: Customize your site for all your devices
- Installing different tracking tools on the website
- Creating a SSL certificat (HTTPS) to ensure data security
- Website Tracking: How to integrate doo into your Google Analytics To be Created
-
Additional Functions
- Optional Service: Refund handling via doo
- Ticket design: How to get your ticket in the desired design
- Forms - Set up surveys and feedback requests for your attendees
- Embedded Reports
- Customer specific sender emails
- Email inbox: How to manage email requests from your participants within doo
- Add calendar entries to your event communication
- Filtered cross-event widgets: How to show only selected events
- Widgets and Accessibility
-
Automations
-
Booker & Attendee FAQ
-
On-Site and Attendance
Filtered cross-event widgets: How to show only selected events
By default, all upcoming events in your doo account are displayed in the cross-event calendar and list widgets.
If you don’t want all your doo events to be displayed there, you have the possibility to build a filter for the standard widget, so that only selected events appear in the overview on your homepage.
The filter works on the basis of internal event fields. All events that should appear in the widget must have the same event field.
1. Create a filtered widget
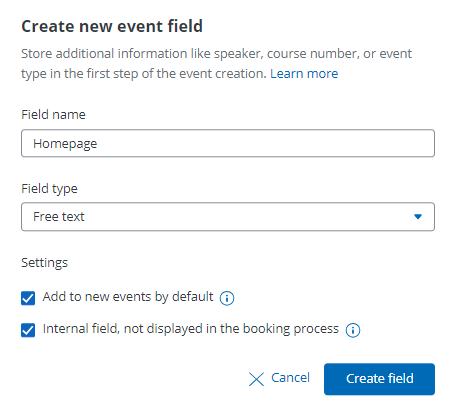
1. Create a new event field in the organization settings (cogwheel icon in the upper right corner) under the tab “Events”.
2. Enter a name e.g “Homepage” (the name must only be one word without blank spaces or special characters), choose the input format “Free text” and activate the checkbox “Internal field , not displayed in the booking process”. To avoid having to manually add the field to new events that will be created in the future, you can additionally activate the checkbox “Add by default for new events”. General information on event fields can be found here.

3. Create a new event or open an existing event.
4. In the first step of the event creation (“Event information“), please scroll down to “Advanced Settings”, click on “+ Add event field” and select the respetive field. If you create a new event and previously checked the “Add by default for new events” checkbox in the organization settings, the field will already appear automatically.
5. Enter “Homepage” into the text field and confirm by clicking “Create field”
6. Click on “Save” at the bottom of the page
7. Now you can add the event field “Homepage” to all events that should be displayed in the widget of your website by editing them respectively
8. After all events have been edited, go back to the event overview and click on “Integrate in website” in order to create a cross-event widget. General information on how to create widgets can be found here.
9. In the next step, the code of your new widget needs to be adjusted manually to add the filter. Please insert the following line before the first “>” of the code:
data-viovendi-event-attributes="Youreventfieldname"
10. The adjusted widget code with the added snipped should then look like this (with different numbers):
<div class="viovendi-widget viovendi-event-list-widget" data-viovendi-locale="de-de" data-viovendi-organizer="123456" data-viovendi-widget-config-name="list-123456-123" data-viovendi-event-attributes="Homepage"> </div> <script type="text/javascript" src="https://doo.net/viovendi-embed.js" data-viovendi-version="1"></script>
11. Now you can integrate the adjusted code in your website. Only the events for which the field “Homepage” has been activated will appear in the overview. You can add or remove events from the widget by adding or deleting the event field in the settings of the event.
If the code does not work, please send the widget name, the code you customized and the name of the field you created for filtering to our Support Team so we can check what’s wrong.
In case the code does not work as expected, please send the widget name, the adjusted code and the name of the event field you created for the filter to our Support Team so that we can have a look.
