-
General information
-
Account Settings
- Creating & managing your personal doo account
- Organization settings: Managing your account settings
- Multi-user: Working as a team
- How to reset your password
- Changing the email address of your doo account
- The doo account packages
- What can I do if a doo site does not load
- Adjusting standard labels and texts of the doo booking process
- How do I delete my account
- Payment Process: How to manage payment options
- Password Security using doo: What options are available?
-
Events
-
- Edit email contents
- Using placeholders in booking email templates
- How to adjust invoice contents
- Attendee tickets and QR code scanning
- What do doo tickets look like?
- E-mail attachments for bookers and attendee
- Certificates & Co: Create custom documents
- Define your own booking conditions
- Revenue Disbursement: Entering and editing invoice address & bank account information
- Create bilingual (multilingual) events
- Bookings with manual approval
- Create a waiting list
- Access codes and promotion codes: Discounted tickets for your participants
- doo Widgets: Integration into your own website
- doo Default Event Website and Custom Event Website
- How to create a booking process in english
- Providing flyers, event programs or direction sketches
- How does the booking process work for my attendees?
- How do I make test bookings?
- Creating exclusive registration access for selected contacts
- Delete ticket categories & change prices and sales periods after go-live
- Cancellation of events
- What are event fields and how do I use them best ?
- Shorten the booking process and prefill data: How to make the booking process as convenient as possible for bookers
- Tips for virtual events with doo
- Integration into your own Facebook page
- Event Templates: Creating templates for your events
-
Manage Bookings
- Manage bookings and attendees
- Monitoring incoming bookings
- The attendee overview
- Invitation list: Track the registration status of specific contacts
- Manual registration
- Resend automatically generated emails
- Rebooking: How to change existing bookings
- Cancellation & Refund Handling
- Booking self-service: Allow bookers to subsequently access and edit their bookings
- Download booking overview and attendee list
- Change of attendee data and invoice address
- Bank transfer: How to deal with pending transactions
- What to do, if someone has not received their confirmation e-mail or ticket
-
Contact Management
- Contacts: Introduction and Topic Overview
- Contact details: Collect cross-event contact information
- Overview contact data fields
- Managing contact data fields
- Creating contacts - How do contacts get into the doo contact center?
- Contact import - Bulk creation and editing of contacts
- Managing existing contacts
- Creating and managing contact groups
- Datamatching & Synchronization of booking data and doo contact
- Email subscriptions: Double opt-in & opt-out options at doo
- Deleting contacts
-
Emails
-
Websites
- The doo website editor: create an individual event page
- Mobile optimization: Customize your site for all your devices
- Installing different tracking tools on the website
- Creating a SSL certificat (HTTPS) to ensure data security
- Website Tracking: How to integrate doo into your Google Analytics To be Created
-
Additional Functions
- Optional Service: Refund handling via doo
- Ticket design: How to get your ticket in the desired design
- Forms - Set up surveys and feedback requests for your attendees
- Embedded Reports
- Customer specific sender emails
- Email inbox: How to manage email requests from your participants within doo
- Add calendar entries to your event communication
- Filtered cross-event widgets: How to show only selected events
- Widgets and Accessibility
-
Automations
-
Booker & Attendee FAQ
-
On-Site and Attendance
Website Tracking: How to integrate doo into your Google Analytics To be Created
Google Analytics is a powerful tool when it comes to evaluating the performance of your own website. Through the information on page views, origin of visitors, clicks, interactions, and much more, you get a comprehensive overall picture of how your site is used. But what about event registrations? Can I use Google Analytics to find out, for example, how many of the site visitors have registered for my doo event?
1. Manual integration of doo tracking required
After you have added a doo registration form to your website using the widget, the interactions (“analytic events”) of your website visitors with this widget are not automatically tracked in your Google Analytics account. In order to receive this data from doo, some settings need to be made by us and by you in your own Google account.
The forwarding of this data can be set up for a specific doo widget – i.e. for a single event – as well as across events, i.e. for a complete doo organization account.
2. Prerequisites for the integration
Technically, our tracking solution is based on scripts that are created with Google Tag Manager (GTM) and basically forward the analytic events of the doo widget to the analytics of the surrounding website.
No programming effort is required to set this up: With the necessary access and the right instructions, the admin of your event website can make the settings himself in cooperation with our team. The prerequisite for connecting doo to your Analytics account is the use of Google Analytics 4 as well as the Google Tag Manager, which must be connected to your website. We need your measurement / container ID for the configuration.
You can decide whether all or only selected analytics data of the doo widget should be forwarded, such as only successful bookings. In case of doubt, we recommend to have all data forwarded. You can then still define yourself in your Google Analytics reports which information should be displayed where and how.
3. Set up the forwarding of the doo data to your Analytics account
After you have ordered the setup of doo tracking, some settings must first be made on our site based on your setup requirements. Once this is complete, your website must be configured to receive the data sent by doo from your Google Analytics account using Google Tag Manager.
3.1. Create HTML tag
To do this, the first step is to create an HTML tag in your Google Tag Manager that receives the interactions (“analytic events”) of your page visitors with the doo widget and makes them visible to the GTM container that is embedded on your page. This tag should be executed as soon as the page containing the widget is accessed.
The code of this tag can look like this:
<script>
(function() {
// Universal Analytics tracking ID whose _ga cookie to use.
// If using GA4, you can leave this setting untouched.
var trackingId = 'UA-XXXXX-Y';
// Maximum time in milliseconds to wait for GA tracker to load.
// Again, irrelevant for GA4.
var maxGATime = 2000;
// Set to the origin ("<https://www.domain.com")> of the iframe you want to communicate with
var childOrigin = 'https://doo.net';
// Don't touch anything that follows
var pollInterval = 200;
var postCallback = function(event) {
if (event.origin !== childOrigin) return;
if (event.data !== 'childReady' && !event.data.event) return;
if (event.data === 'childReady') {
// Send event that parent is ready
event.source.postMessage('parentReady', event.origin);
var pollCallback = function() {
// Stop polling if maxTime reached
maxGATime -= pollInterval;
if (maxGATime <= 0) window.clearInterval(poll);
// Only proceed if GA loaded and tracker accessible
var ga = window[window['GoogleAnalyticsObject']];
if (ga && ga.getAll) {
// Get tracker that matches the Tracking ID you provided
var tracker = ga.getAll().filter(function(t) {
return t.get('trackingId') === trackingId;
}).shift();
// Send message back to frame with Client ID
if (tracker) {
event.source.postMessage({
event: 'clientId',
clientId: tracker.get('clientId')
}, event.origin);
}
// Stop polling if not already done so
window.clearInterval(poll);
}
};
// Start polling for Google Analytics tracker
var poll = window.setInterval(pollCallback, pollInterval)
}
// Push dataLayer message from iframe to dataLayer of parent
if (event.data.event) {
window.dataLayer.push(event.data);
}
};
// Start listening for messages from child frame
window.addEventListener('message', postCallback);
})();
</script>
3.2. Connect Google Analytics Account
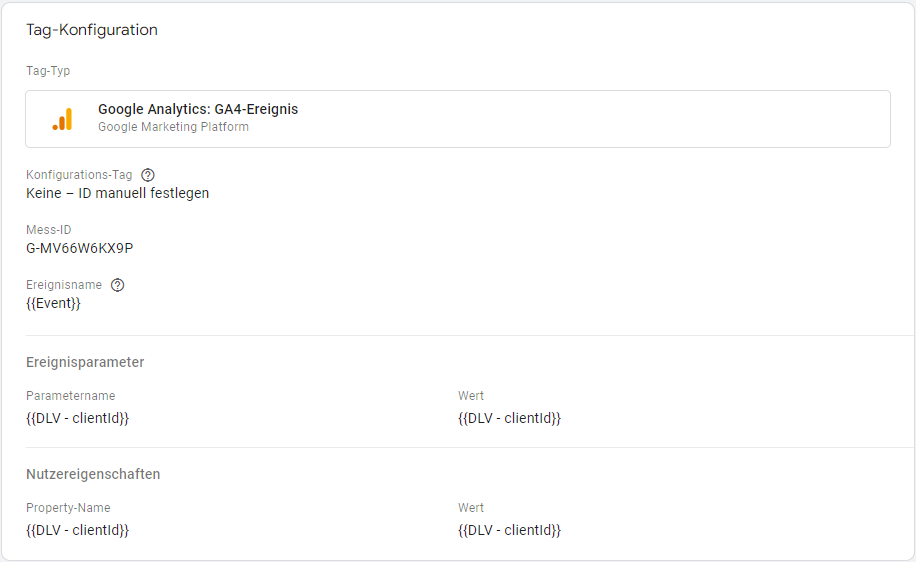
In the second step your Google Analytics needs to be connected using a GTM tag. The following example tag forwards all interactions of the doo widget.

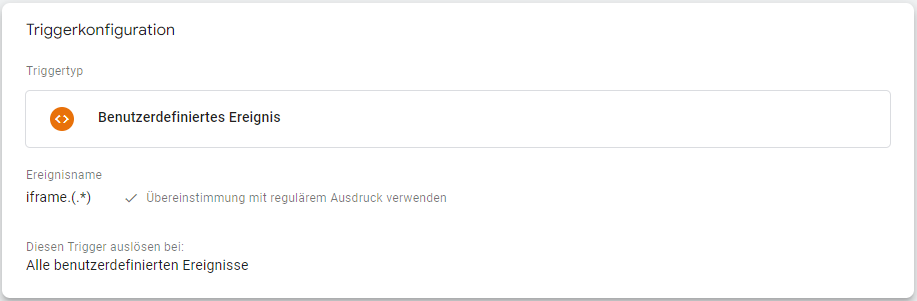
3.3. Create trigger
In line with the previous tag, the third step is to create a corresponding trigger that triggers the desired action. Here the tracking events from the widget are given the prefix “iframe.

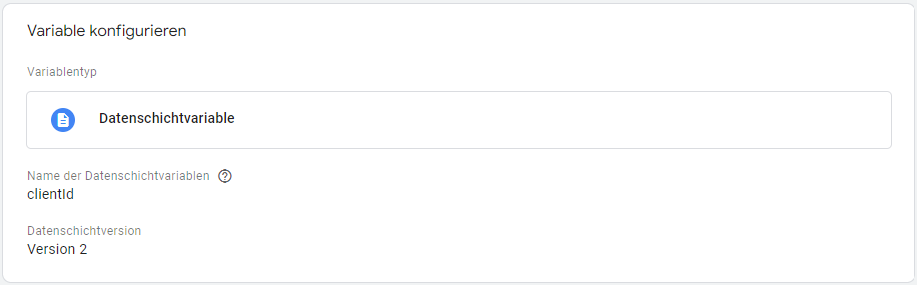
The variable that helps us here to make the trigger fire only when the Google Analytics event comes from the widget is defined like this:

4. Use of doo data in Google Analytics reports
If the forwarding setup is completed successfully, the tracking data of the doo widget will be automatically integrated into your Google Analytics account. You can recognize the doo data by the fact that their labels start with “iframe.”.
You can use it as usual for reports such as conversion tracking for event registrations to monitor the success of your event website.
If you are interested in forwarding the tracking data from the doo widget to your Analytics account, feel free to contact us.
